前回コマンドレットからの出力をやりましたので、今回はコマンドレットへの入力もおさえておきたいと思います。
using System;
using System.Management.Automation;
namespace InputTest
{
[Cmdlet(VerbsCommon.Get, "Para")]
public class GetGreeting : Cmdlet
{
[Parameter(ValueFromPipelineByPropertyName = true)]
public string BaseName { get; set; }
[Parameter(ValueFromPipelineByPropertyName = true)]
public string Extension { get; set; }
protected override void ProcessRecord()
{
Console.WriteLine(BaseName + " : " + Extension);
}
}
}
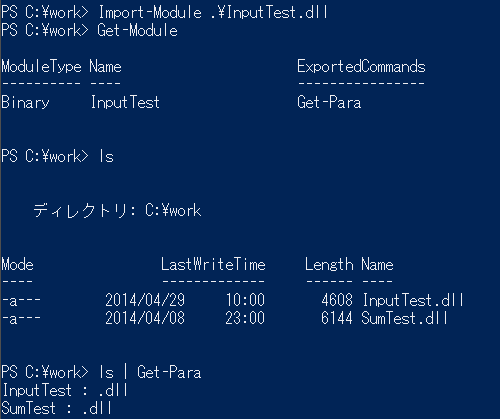
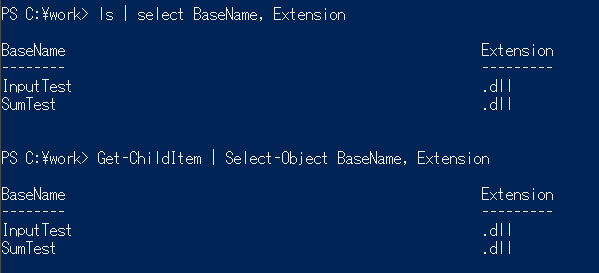
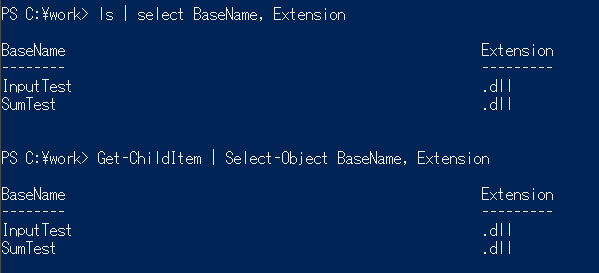
前回と環境は同じで、同様に実行させます。

lsはGet-ChildItemのエイリアスで、ディレクトリのファイルリストのオブジェクトを返します。
表示はされていませんが、オブジェクトに含まれています。
以下、念のため。

ひさしぶりのPowerShellのネタです。
PowerShellを使っていて、ふとコマンドレットって、自分でどうやって作るの? と思い、作ってみました。
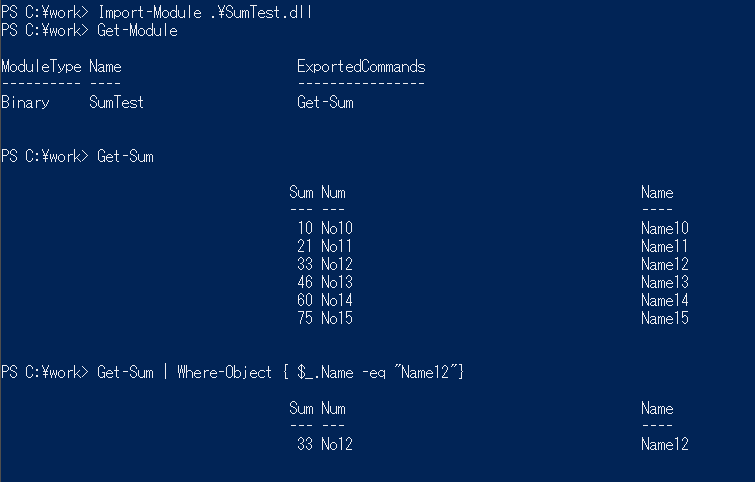
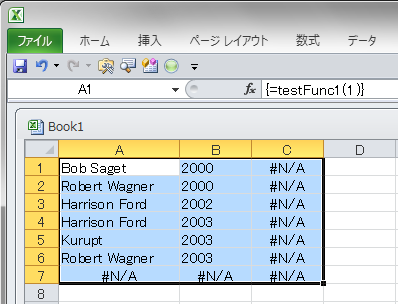
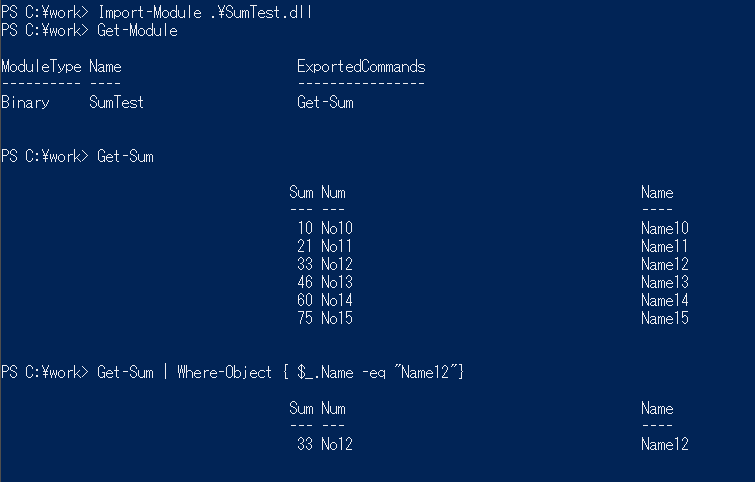
いきなりですがテスト結果です。

このようにヘッダがあり、検索ができる形のオブジェクトを出力したかったのですが、調べてみるといろんなやり方がありそうです。結果、anonymous typeを使って実現する方法が簡単で自分の求めていた形になりました。
using System;
using System.Collections.Generic;
using System.Management.Automation;
namespace SumTest
{
[Cmdlet(VerbsCommon.Get, "Sum")]
public class Get_DemoNames: PSCmdlet
{
protected override void ProcessRecord()
{
List<object> list = new List<object>();
int sum = 0;
for(int i=10 ; i<16;i++){
sum += i;
var data = new {Sum = sum, Num = "No" + i, Name = "Name" + i};
list.Add(data);
}
this.WriteObject(list, true);
}
}
}
パッケージのインストールが必要です。
PM> Install-Package System.Management.Automation
環境 : VisualStudio 2010 / Windows 7
プロジェクトは、アプリケーションではなく、クラスライブラリのようです。
Haskell from Excel という過去の投稿で、C++からのHaskell呼び出しをやりましたが、C#から直接できることを以下のサイトで知り、テストしてみました。
Calling Haskell from C#
http://stackoverflow.com/questions/16615641/calling-haskell-from-c-sharp
このサイトでは、Monoで実行していますが、Windowsでテストしました。
また、Stringを戻り値とする関数が使いたかったので、これを追加しています。
環境: GHC ver 7.6.3, VisualStudio 2010 / Windows 7
Foo.hs
module Foo where
import Foreign.C.String
import Foreign.C.Types
import Data.List.Split
foo :: CString -> IO CInt
foo c_str = do
str <- peekCString c_str
result <- hs_foo str
return $ fromIntegral result
hs_foo :: String -> IO Int
hs_foo str = do
putStrLn str
return (length str)
hstest :: CString -> IO CString
hstest c_str = do
str <- peekCString c_str
let s = concat $ fmap cadd $ chunksOf 1 str
newCString s
cadd :: String -> String
cadd c = do
c ++ " "
foreign export ccall foo :: CString -> IO CInt
foreign export ccall hstest :: CString -> IO CString
ghc -no-hs-main -shared -o Foo.so Foo.hs
hstestで、C文字列をHaskell文字列に変換し、文字列操作をして、またC文字列に戻しています。
次にC#側ですが、VisualStudioのC#コンソールアプリケーションプロジェクトで作成します。
Program.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Runtime.InteropServices;
namespace csConsoleHaskell01
{
class Program
{
[DllImport("Foo.so", CallingConvention = CallingConvention.Cdecl)]
private static extern void hs_init(IntPtr argc, IntPtr argv);
[DllImport("Foo.so", CallingConvention = CallingConvention.Cdecl)]
private static extern void hs_exit();
[DllImport("Foo.so", CallingConvention = CallingConvention.Cdecl)]
private static extern int foo(string str);
[DllImport("Foo.so", CallingConvention = CallingConvention.Cdecl)]
private static extern IntPtr hstest(string str);
static void Main(string[] args)
{
hs_init(IntPtr.Zero, IntPtr.Zero);
int result = foo("Hello!");
Console.WriteLine("Length : {0}", result);
IntPtr r = hstest("Hello_Haskell_String");
string s = Marshal.PtrToStringAnsi(r);
Console.WriteLine(s);
hs_exit();
}
}
}
intを戻すときは、そのままでしたが、stringは上のようにポインタを取得してから変換する必要があるようです。(戻り値stringは不可)
Haskell Foo.soをcsConsoleHaskell01\bin\Debugディレクトリにおいて、csConsoleHaskell01.exeをコマンドプロンプトで実行します。
Hello!
Length : 6
H e l l o _ H a s k e l l _ S t r i n g
このように表示されます。
.NetとHaskellを結びつけるには、HaskellのFFI(ForeignFunctionInterface)を使ってC++/CLIとリンクして、さらに.Netマネージコードと連携しなくてはいけないと思っていましたが、このように簡単にできてしまうのですね。C#-Haskellができると、ここからいろいろと派生できそうです。
XLLoopというExcelのアドインとサーバの組み合わせで、Excelのユーザ定義関数からサーバロジックを呼び出せる面白いものをみつけたのでテストしてみました。
http://xlloop.sourceforge.net/
サーバには、なんと最近勉強をはじめたErlangがあったので、これを使ってみました。
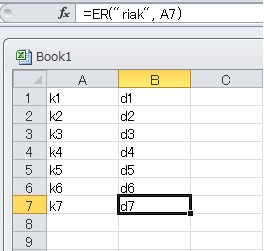
Erlanの分散データベースRiakのデータをExcelに表示させます。
残念ながら、RiakクライアントがWindowsでうまく動いてくれなかったので、HTTPクライアントによる接続にしました。
環境 XLLoop ver 0.3.2, Excel 2010 / Windows 7
-module(server_example).
-export([start/0, stop/0, function/3]).
-behaviour(xlloop_server).
-define(PORT, 5454).
start() ->
Pid = xlloop_server:start(?PORT, ?MODULE),
io:format("server port : ~p~n", [?PORT]),
register(server_example_pid, Pid),
stop() ->
server_example_pid ! stop.
function(_Context, _Name, _Args) ->
io:format("name : ~s~n", [_Name]),
io:format("args : ~w~n", [_Args]),
case _Name of
"riak" ->
[H|T] = _Args,
io:format("arg : ~s~n", [H]),
Url = string:concat("http://192.168.11.11:8098/buckets/spam/keys/", H),
{ok, {{V,200,R},Head,Body}} = httpc:request(Url),
{str, Body};
_ -> {str, "default"}
end.
ソースはxlloop付属のものを参考にしました。
(io:formatはデバック用です。)
xlloop-0.3.2.iniにErlangサーバ用の設定を加えます。
[Erlang]
server=localhost:5454
function.name=ER
以下Erlangシェルで実行します。
inets:start().
c(server_example).
server_example:start().
xlloop-0.3.2.xllをExcelシートにドラッグ&ドロップします。
RiakはWindowsをサポートしていないので、Mac版を使いました。
http://basho.co.jp/riak/
環境 riak ver 1.4.7 / MacOSX 10.9
IPアドレス192.168.11.11
ulimit -n 4096
sudo ./riak start
Riakについは、SoftwareDesignPlus「データベースエンジニア養成読本」を参考にしました。
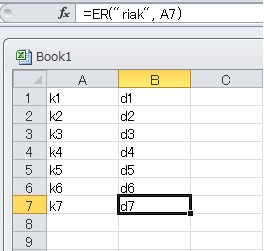
Excelからは、=ER(“riak”, “キー値”)で呼び出します。

Erlangはちょっと文法的に好きになれない点がありますが、小さなプロセスを組み合わせてメッセージ通信で動かすしくみがとてもユニークで、いろいろとプログラムを作っているところです。たくさんの言語、環境がありますが、どれに絞るというより、それぞれが他に比べて得意とするところをうまく利用していきたいと思っています。
学習コストはかかりますが、モノの見方の多様性を養うことができるのでは、と思っています。
今年はじめての投稿になります。
このBlogは初めてちょうど、一年になります。自分の技術向上の目的もこめて最低でも月一回はそのとき興味のあるプログラムネタを投稿しようと決めていましたが、一年なんとかやりきることができました。また今年もがんばりたいと思います。
本年もよろしくお願いいたします。
昨年からOpenDataに興味を持ち、O’Reilly「セマンティックWebプログラミング」等の書籍を読んで部分的なテストはしていましたが、実際に動くものが手元に欲しくなったので、この本のサンプルを参考にSPARQLというクエリー言語を使って試してみました。
取得したデータをExcelに読み込みたかったので、以前の投稿「Excel Add-Ins in Python, PyXLL」でテストしたPyXLLを使いました。
from pyxll import xl_func
import rdflib
from rdflib.graph import ConjunctiveGraph, Namespace
@xl_func("int n: var[]")
def testFunc1(n):
ret = []
FBNS = Namespace("http://rdf.freebase.com/ns/")
g = ConjunctiveGraph()
g.parse("C:\data\sample.n3", format="n3")
res = g.query("""SELECT ?name ?year WHERE{
?movie fb:film.film.initial_release_date ?year .
?movie fb:film.film.starring ?actor .
?actor fb:type.object.name ?name . }
order by ?year ?name""", initNs={'fb':FBNS})
for t in res:
ls = list(t)
ret.append(ls)
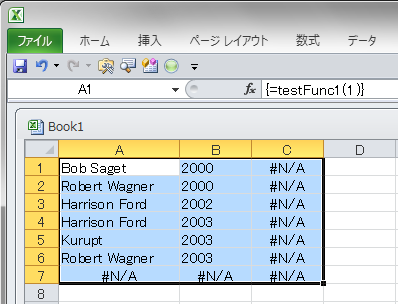
pyxll.xllファイルを空のシートにドラッグ&ドロップします。
name,yearの2列、検索結果数の6行以上の範囲を指定して、関数を呼びます。
引数は必要ないですが、”1″を指定しています。

(注:範囲指定して決定するとき、Ctl-Shift-Enterを忘れずに)
PyXllの環境にrdflibを導入する必要があります。pyxll.cfgにpythonpath=.を指定して、pyxll.xllと同じフォルダにrdflibのフォルダをコピーしました。
(インストールしてからかなりたっているため、具体的なインストール手順は割愛しました。スミマセン。logsフォルダに出力されるエラーを参考にして環境を構築するとうまくできると思います。)
以下が使用したデータです。
書籍にあったものを、抜粋して作りました。
sample.n3
@prefix fb: <http://rdf.freebase.com/ns/> .
<http://rdf.freebase.com/ns/en.hollywood_homicide>
<http://rdf.freebase.com/ns/film.film.directed_by>
<http://rdf.freebase.com/ns/en.ron_shelton> ;
<http://rdf.freebase.com/ns/film.film.starring>
<http://rdf.freebase.com/ns/en.harrison_ford> ,
<http://rdf.freebase.com/ns/en.kurupt> ,
<http://rdf.freebase.com/ns/en.robert_wagner> ;
<http://rdf.freebase.com/ns/film.film.initial_release_date> "2003" .
<http://rdf.freebase.com/ns/en.k_19_the_widowmaker>
<http://rdf.freebase.com/ns/film.film.directed_by>
<http://rdf.freebase.com/ns/en.kathryn_bigelow> ;
<http://rdf.freebase.com/ns/film.film.starring>
<http://rdf.freebase.com/ns/en.harrison_ford> ,
<http://rdf.freebase.com/ns/en.joss_ackland> ;
<http://rdf.freebase.com/ns/film.film.initial_release_date> "2002" .
<http://rdf.freebase.com/ns/en.becoming_dick>
<http://rdf.freebase.com/ns/film.film.directed_by>
<http://rdf.freebase.com/ns/en.bob_saget> ;
<http://rdf.freebase.com/ns/film.film.starring>
<http://rdf.freebase.com/ns/en.robert_wagner> ,
<http://rdf.freebase.com/ns/en.bob_saget> ;
<http://rdf.freebase.com/ns/film.film.initial_release_date> "2000" .
<http://rdf.freebase.com/ns/en.kurt_russell>
<http://rdf.freebase.com/ns/type.object.name> "Kurt Russell" .
<http://rdf.freebase.com/ns/en.bob_saget>
<http://rdf.freebase.com/ns/type.object.name> "Bob Saget" .
<http://rdf.freebase.com/ns/en.harrison_ford>
<http://rdf.freebase.com/ns/type.object.name> "Harrison Ford" .
<http://rdf.freebase.com/ns/en.robert_wagner>
<http://rdf.freebase.com/ns/type.object.name> "Robert Wagner" .
<http://rdf.freebase.com/ns/en.kurupt>
<http://rdf.freebase.com/ns/type.object.name> "Kurupt" .
OpenDataはいろんなデータフォーマットがあるので、目的のサンプルデータをつくるのにもう少し調査が必要と感じました。
まずは第一歩としてここまでにしたいと思います。
前回、Excelデータのビジュアライズに、WebViewのバージョンの関係によりD3.jsでなくjqplotを使用しましたが、Selenium IDEを使うと、WebViewでなくWebブラウザを使用できるので、これならD3.jsでもと思い、トライしてみました。
このツールはWebアプリのテスト等に使うもので、ブラウザ操作を自動的にできるなどとても強力なツールです。また各種プログラムコードも出力してくれます。
selenium-vba
https://code.google.com/p/selenium-vba/
ここではVBAからseleniumアドインを組み込んだFirefoxをコントロールする方法でテストしました。これならVBAからFirefoxで表示されているページのJavaScriptを呼び出すことができます。
環境 : SeleniumWrapperSetup-1.0.16.0.exe, Firefox 23.0.1, Excel 2010 / Windows 7
Excel Visual Basic for Application -> ツール -> 参照設定で、SeleniumWrapper Type Library を追加
Private Sub CommandButton1_Click()
Dim selenium As New SeleniumWrapper.WebDriver
selenium.Start "firefox", "file:///C:\d3.html"
selenium.Open "file:///C:\d3.html"
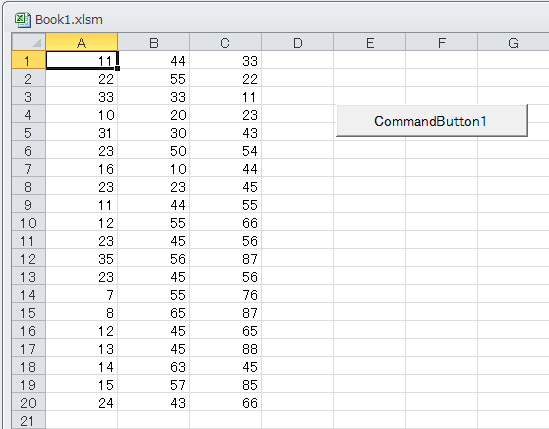
For i = 1 To 20
v1 = Sheets(1).Cells(i, 1).Value
v2 = Sheets(1).Cells(i, 2).Value
v3 = Sheets(1).Cells(i, 3).Value
selenium.getEval "setData({'clm1':" + Str(v1) + ", 'clm2':" + Str(v2) + ", 'clm3':" + Str(v3) + "});"
Next i
selenium.getEval "plot();"
End Sub

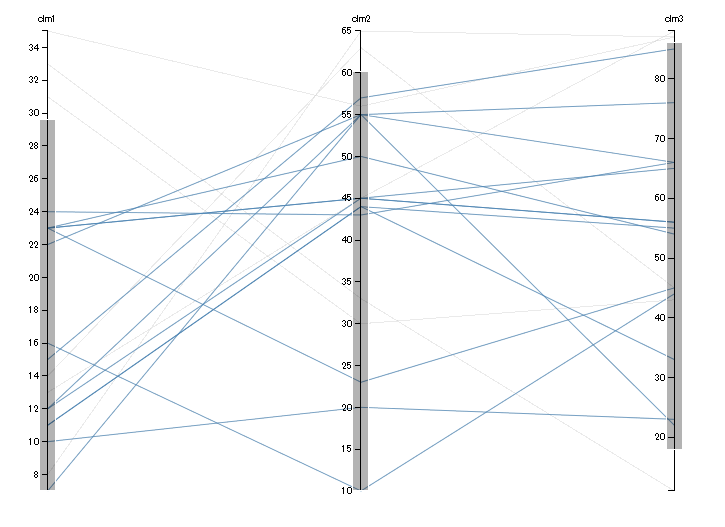
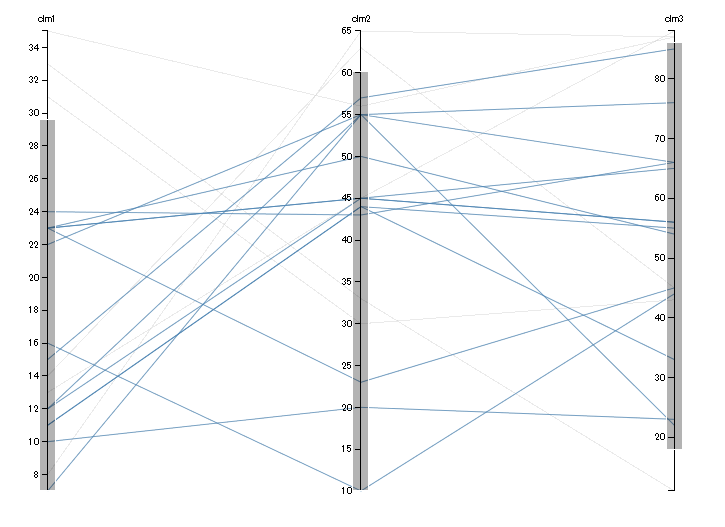
D3.jsは以下のサンプルを使いました。
http://bl.ocks.org/mbostock/raw/7586334/

サンプルでは、csvからファイルを読み込むようになっていますが、これを以下のように変更しました。
d3.html抜粋
var cars = [];
function setData(d)
{
cars.push(d);
}
function plot(){
x.domain(dimensions = d3.keys(cars[0]).filter(function(d) {
return d != "name" && (y[d] = d3.scale.linear()
.domain(d3.extent(cars, function(p) { return +p[d]; }))
.range([h, 0]));
}));
.....
}
.....
Firefoxにもアドインを入れておく必要があります。

これはなかなかいいかも。
データビジュアライゼーション。最近とてもブームでもあり私自身も大変興味深い領域です。Excelデータをビジュアライゼーションするとき、どんな形が面白そうかと考えてみたところ、WebでJavaScriptライブラリという結論になりました。Webで表示させるためには、VSTOを使ってWindowsForm上のWebViewにhtmlファイルを読み込ませる方法にしました。もともと今大人気のD3.jsを使いたかったのですが、WebViewがIE7相当のため(Webサーバログで確認)動作しませんでした。対応しないメソッドがあったり、SVGを使うということが原因と思われます。(ちなみにQtのQWebViewでは表示できました。)しかしながら個人的にこのD3.jsを初めて知ったときは、jQueryが登場したときと同じくらい衝撃を受けました。ちょっとはまっています。
そこでD3.jsのかわりにIE7にも対応しているjQueryPlot(http://www.jqplot.com/)を使うことにしました。
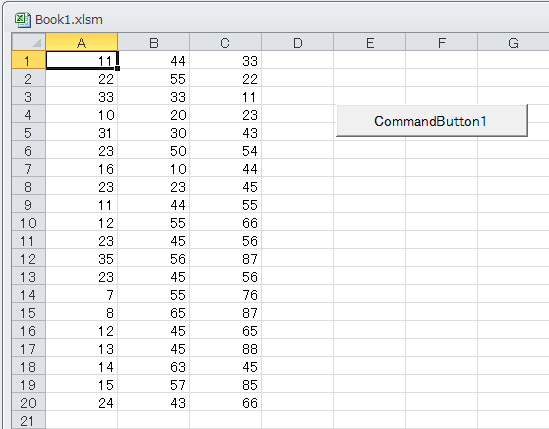
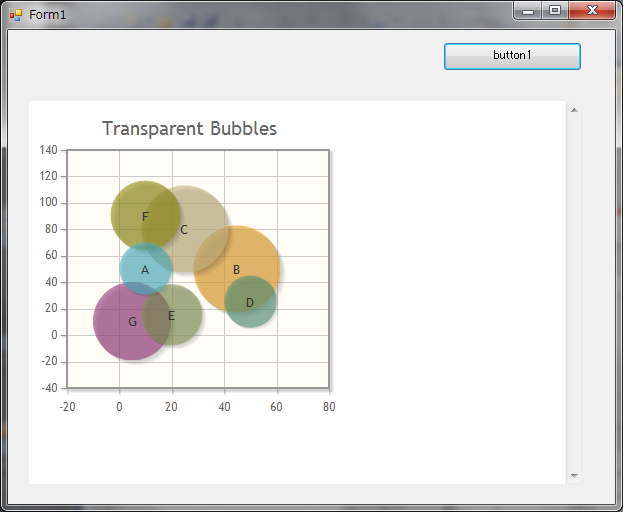
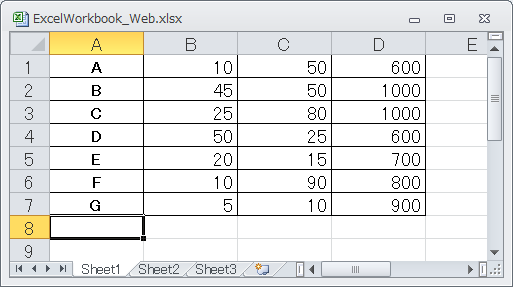
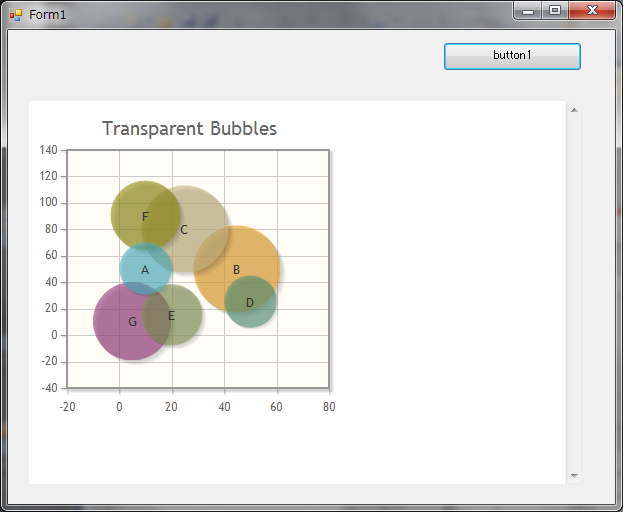
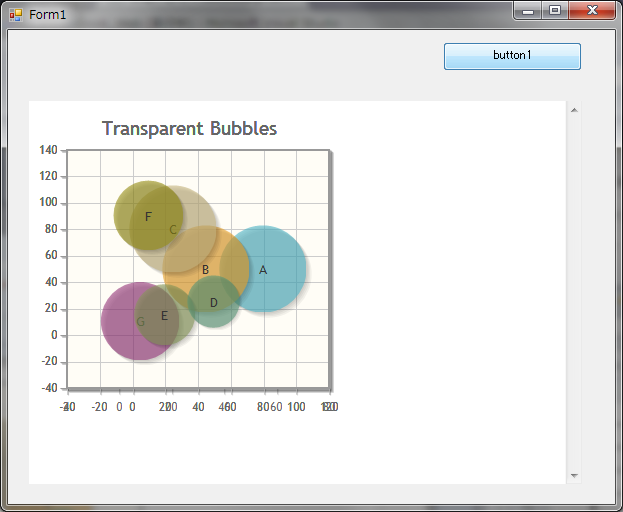
前置きが長くなりましたが、ExcelシートにあるデータをWindowFormのボタンを押すとWebViewのグラフが更新されるデモをつくってみました。


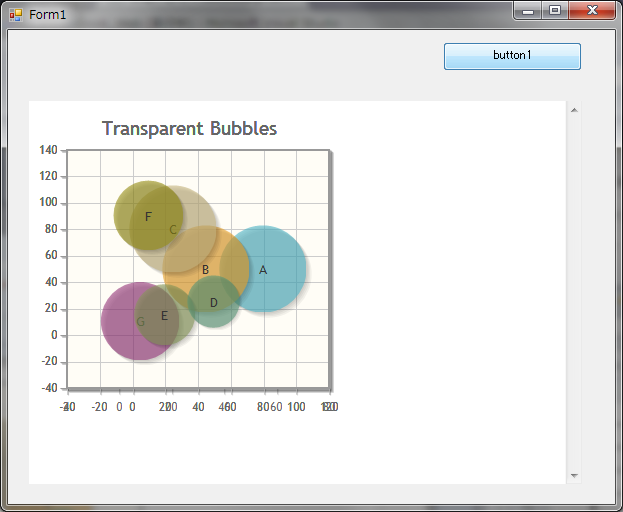
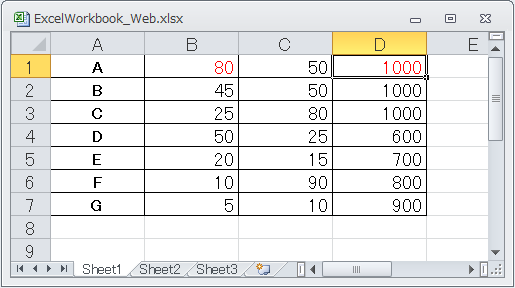
データを変更(赤字部分)してボタン押下


環境 : VisualStudio 2010, Excel 2010 / Windows 7
ThisWorkbook.cs
using System;
using System.Collections.Generic;
using System.Data;
using System.Linq;
using System.Text;
using System.Windows.Forms;
using System.Xml.Linq;
using Microsoft.Office.Tools.Excel;
using Microsoft.VisualStudio.Tools.Applications.Runtime;
using Excel = Microsoft.Office.Interop.Excel;
using Office = Microsoft.Office.Core;
namespace ExcelWorkbook_Web
{
public partial class ThisWorkbook
{
private void ThisWorkbook_Startup(object sender, System.EventArgs e)
{
Form1 fm = new Form1();
fm.Show();
}
public String getData()
{
String str = "[";
for (int i = 1; i <= 7; i++)
{
str += "[";
var o1 = Globals.Sheet1.Cells[i, 2].Value;
var o2 = Globals.Sheet1.Cells[i, 3].Value;
var o3 = Globals.Sheet1.Cells[i, 4].Value;
str += o1.ToString() + "," + o2.ToString() + "," + o3.ToString();
var o4 = Globals.Sheet1.Cells[i, 1].Value;
str += ",'" + o4.ToString() + "'";
str += "]";
if (i != 7)
{
str += ",";
}
}
str += "]";
return str;
}
private void ThisWorkbook_Shutdown(object sender, System.EventArgs e)
{
}
#region VSTO デザイナーで生成されたコード
private void InternalStartup()
{
this.Startup += new System.EventHandler(ThisWorkbook_Startup);
this.Shutdown += new System.EventHandler(ThisWorkbook_Shutdown);
}
#endregion
}
}
Form1.cs
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Windows.Forms;
namespace ExcelWorkbook_Web
{
[System.Runtime.InteropServices.ComVisibleAttribute(true)]
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
webBrowser1.ObjectForScripting = this;
webBrowser1.Navigate(new Uri("file:///C:/work/test.html"));
}
private void button1_Click(object sender, EventArgs e)
{
String str = Globals.ThisWorkbook.getData();
object[] args = {str};
webBrowser1.Document.InvokeScript("plot", args);
}
}
}
test.html
<html>
<head>
<!--[if lt IE 9]><script language="javascript" type="text/javascript" src="excanvas.js"></script><![endif]-->
<script type="text/javascript" src="jquery.min.js"></script>
<script type="text/javascript" src="jquery.jqplot.min.js"></script>
<script type="text/javascript" src="jqplot.bubbleRenderer.min.js"></script>
<link rel="stylesheet" type="text/css" href="jquery.jqplot.min.css" />
<script>
function plot(arg)
{
var arr = eval(arg);
plot1 = $.jqplot('chart1',[arr],{
title: 'Transparent Bubbles',
seriesDefaults:{
renderer: $.jqplot.BubbleRenderer,
rendererOptions: {
bubbleAlpha: 0.6,
highlightAlpha: 0.8
},
shadow: true,
shadowAlpha: 0.05
}
});
}
</script>
</head>
<body>
<div id="chart1" style="height:300px;width:300px; "></div>
</body>
</html>
Excelシートのデータを変更してボタンを押すと、BubbleChart(というらしい)が変化する模様は、なかなかわかりやすいくて使いやすいと思いました。
いろいろと応用がききそうです。
QtとHaskellは、どちらもソースコンパチブルでクロスプラットフォームの対応ができることから、実行環境について類似点があると思っています。またQtはC++、HaskellはFFI(Foreign Function Interface)によりC言語との親和性がとても高く、長年Cに慣れてきた自分にとって、この二つはとても肌に合う技術です。
JavaVMや.NET(Mono)の中間言語、Python等の軽量言語でクロスプラットフォーム開発をする方法もいいですが、Cでも古くない(やれることが新しい言語に負けていない)という点が魅力に感じます。
QtはUI、Haskellはロジックという使い方で、いろいろやってみたいことがあり、まず最初に、Hakellの関数の戻り値をQWebViewに表示してみることにしました。(WebViewに、ということは、JavaScriptとの連携ができることを意図しています。) QWebviewは以前「QtWebKit.QWebView を使ったPython、JavaScript連携」でテストしましたが、今度はQtがメインでVisualStudioでビルドしました。
環境
Glasgow Haskell Compiler, Version 7.6.3 stage 2 booted by GHC version 7.4.
Qt 5.1.1 for Windows 32-bit
qt-windows-opensource-5.1.1-msvc2010-x86-offline.exe
Visual Studio Add-in 1.2.2 for Qt5
qt-vs-addin-1.2.2-opensource.exe
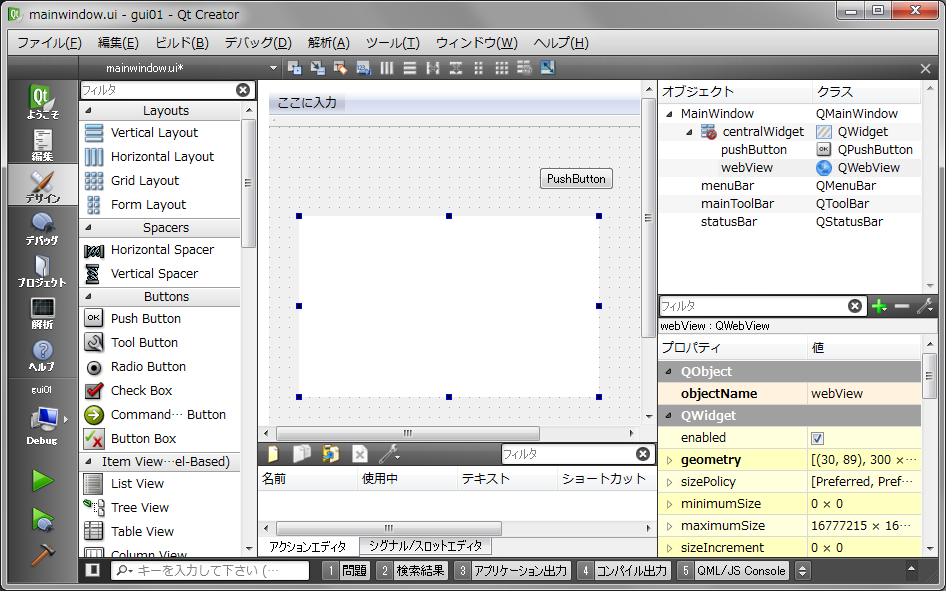
mainwindow.cpp
#include "mainwindow.h"
#include "ui_mainwindow.h"
#ifdef __cplusplus
extern "C"
{
#endif
__declspec(dllexport) void __stdcall HsBegin(void);
__declspec(dllexport) void __stdcall HsEnd(void);
__declspec(dllexport) long __stdcall adder(long x, long y);
#ifdef __cplusplus
}
#endif
MainWindow::MainWindow(QWidget *parent) :
QMainWindow(parent),
ui(new Ui::MainWindow)
{
ui->setupUi(this);
ui->webView->load(QUrl("file:///c:/test.html"));
}
MainWindow::~MainWindow()
{
delete ui;
}
void MainWindow::on_pushButton_1_clicked()
{
char buf[20];
HsBegin();
sprintf_s(buf, "adder : %d", adder(1,2));
HsEnd();
ui->webView->page()->mainFrame()->findFirstElement("body").appendInside(buf);
}
Haskellコードは「Haskell from Excel」を参考にしてください。
プログラムを起動するとtest.htmlが読み込まれ、ボタンを押すと
エリアに演算結果が追加されます。
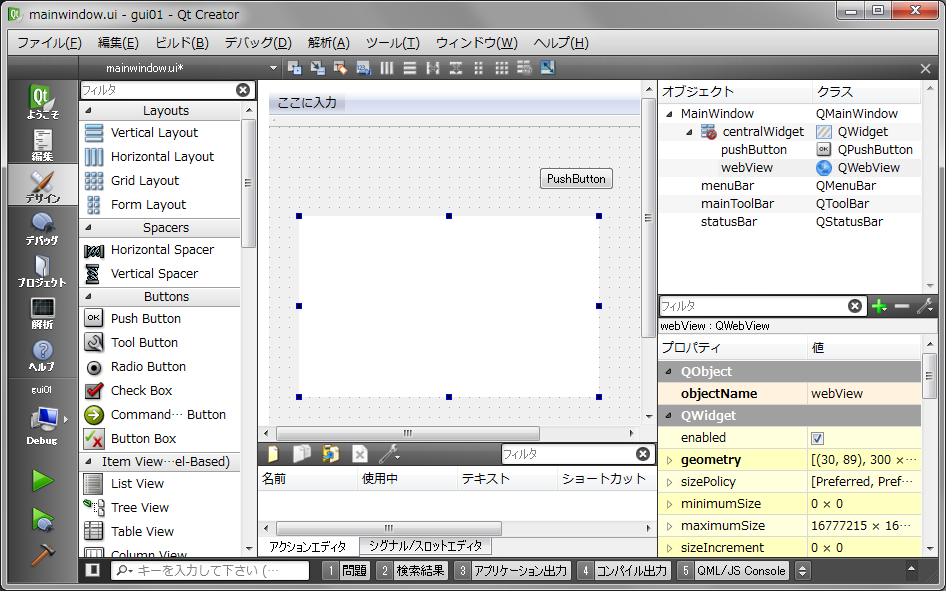
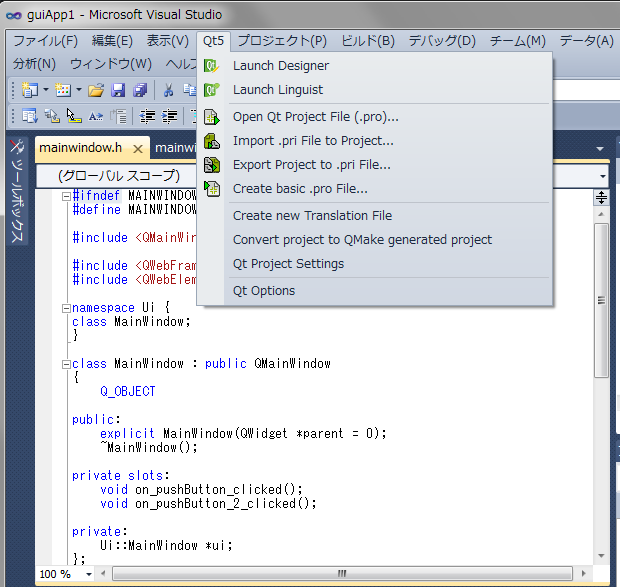
実はこのプログラムは、いきなりVisualStudioで作成したのではなく、QtCreator 2.8.1(Baseed on Qt 5.1.1 MSVC 2010.32bit)で作成したものを、Qt5Add-Inを組み込んだVisualStudioで読み込みました。
Qt Creator

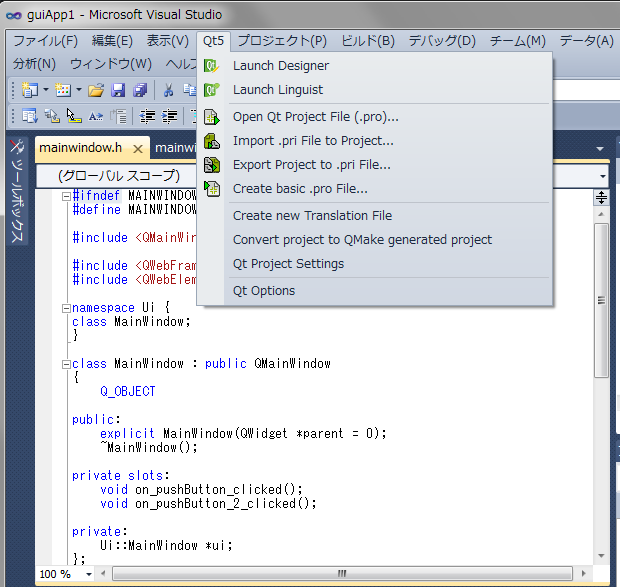
Visual Studio Add-in 1.2.2 for Qt5 (Open Qt Project File(.pro))

もちろんQt Creatorだけでも開発可能ですが、Add-InのテストをするためVSを使用しました。
Haskellをメインに、Qtを使うこともできるようですが、私の環境では、ghcで使われているmingwと、Qtで使われるmingwのバージョンが違うせいか、実行時にエラーとなりました。
なかなか思い通りになってくれないものですね。
今話題のWindowsAzureのHadoop、HDInsight。なんとなくわかった気でいますが、実際に以下のサイトを参考に使ってみることにしました。
「HDInsight での Hive の使用」
http://www.windowsazure.com/ja-jp/manage/services/hdinsight/using-hive-with-hdinsight/
HiveとPigは選択できますが、SQLに近いということで、Hiveにしました。
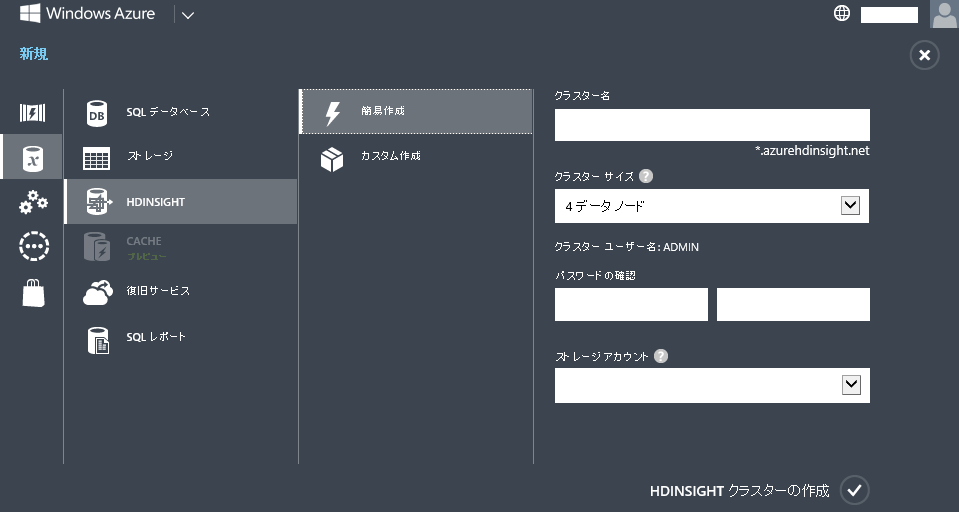
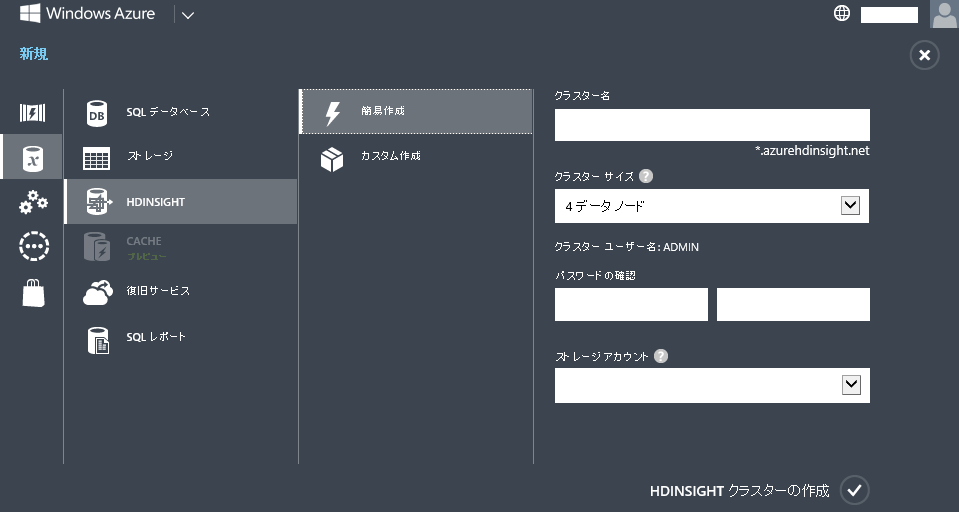
管理ポータルからHDINSIGHTを選び新規に作成します。

ストレージはアカウントが、東アジアではだめのようですので、アメリカ合衆国西部で新たに作る必要がありました。
HDInsightクラスタの作成まではよかったのですが、参考サイトにある対話型コンソールというものが見当たりませんでした。
「ダッシュボード」の左の雲アイコンをクリックすると、PowerShellを使った使い方が表示されるのでこれを参考にするしかないようです。(JavaScriptを使ったInteractive Consoleが便利そうだったので残念です。)

Windows Azure PowerShellのインストールには、以下のサイトを参考にしました。
「Install and configure PowerShell for HDInsight」
https://www.windowsazure.com/en-us/manage/services/hdinsight/install-and-configure-powershell-for-hdinsight/?fb=ja-jp
環境 Windows 8.1
WindowsAzurePowerShell.3f.3f.3fnew.exe
Compute Emulator v2.2
Storage Emulator v2.2
Storage Command Line
などがメニューにあらわれた。
Windows Azure HDInsight PowerShell.msi
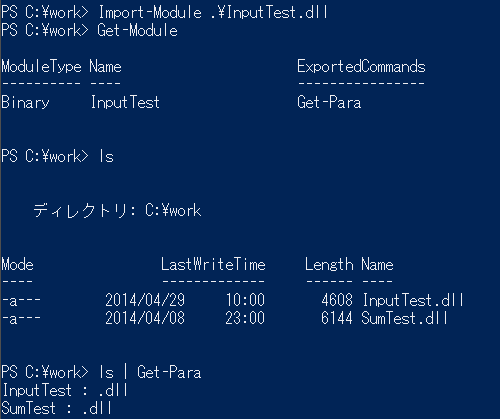
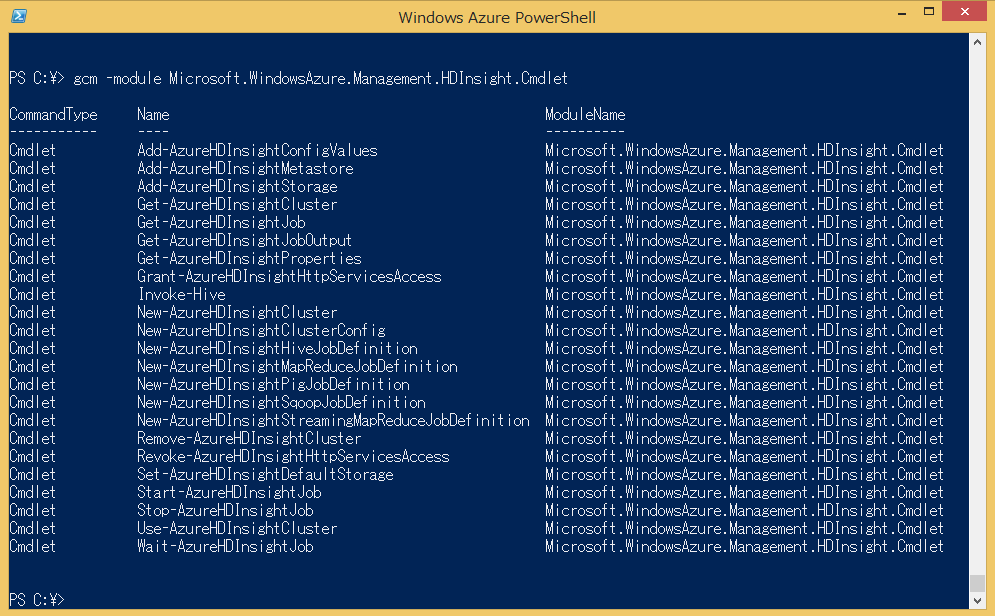
インストール後、HDinsght関連のPowershellコマンドを表示してみました。

そして以下のコマンドを実行します。
Get-AzurePublishSettingsFile
ブラウザがたちあがりクレデンシャル情報がダウンロードされます。
Import-AzurePublishSettingsFile C:\Users\\Downloads\-credentials.publishsettings
ダウンロードしたファイルがインポートされます。
Get-AzureSubscription
情報が表示されます。
次に、HDInsightに接続します。
Use-AzureHDInsightCluster xframe (Get-AzureSubscription -Current).SubscriptionId
テストでサンプルデータの検索をしてみます。
Invoke-Hive “select * from hivesampletable limit 10;”
参考サイトにあるような、asv:///でBlobのファイルを読み込ませられるかテストしたかったので、それをPowershellからやってみました。
Invoke-Hive “create table xf01 (t1 string, t2 string, t3 string) row format delimited fields terminated by ‘ ‘;”
Invoke-Hive “load data inpath ‘asv:///example/data/sample.log’ overwrite into table xf01;”
Invoke-Hive “select * from xf01 limit 10;”
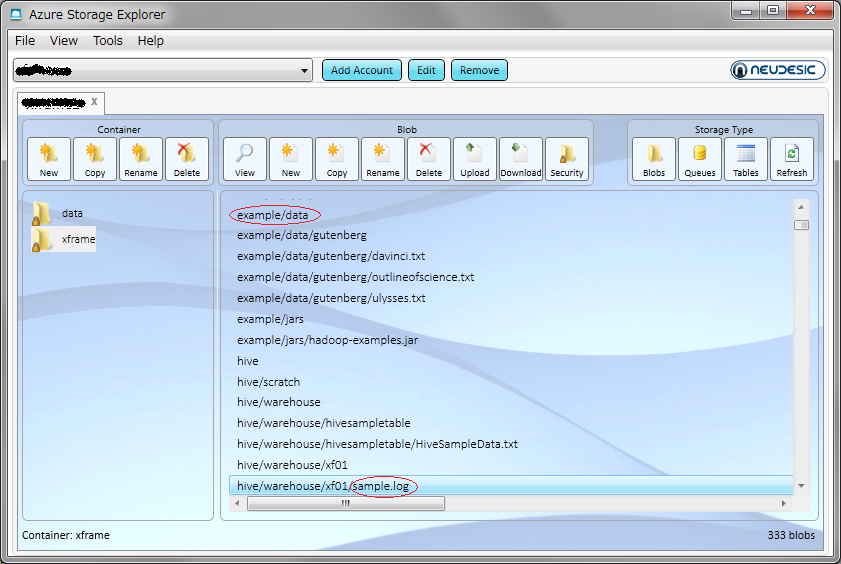
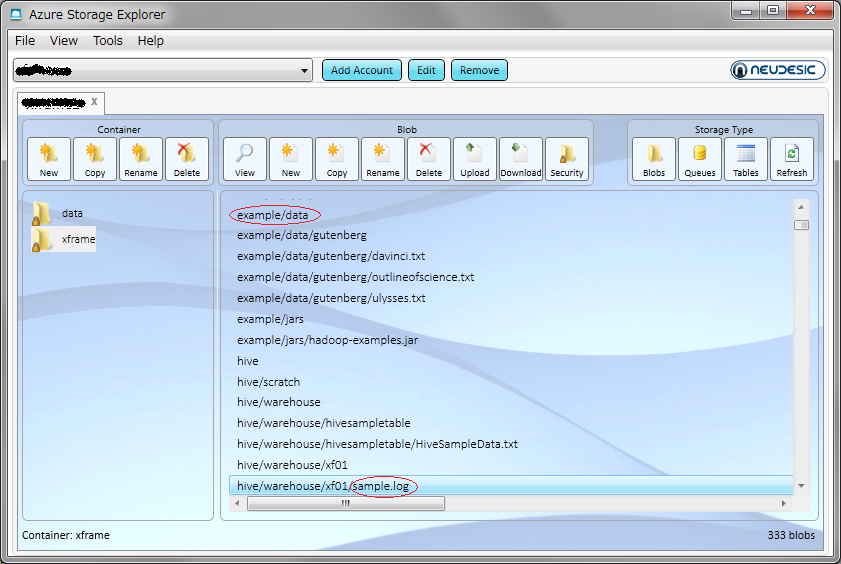
なぜか、もともとdata/sample.logにあったのですが、hive/warehouse/xf01/sample.logに移動させれられました。
Azure Storage Explorer

しかしJavaScriptコンソールはどこに行ってしまったのか、これがないと本当に不便です。あとコマンドを発行してから結果が返るまでかなり遅いのも気になります。(私の環境だけかもしれませんが・・)
とりあえず、使ったみました。
VisualStudio 2013のプロジェクトテンプレートに、Office 2013用アプリというテンプレートがC#の下にあります。
これを以下のサイトを参考に、Apps for Officeをつくってみました。(Excel)
How to: Create your first task pane or content app by using Visual Studio
http://msdn.microsoft.com/library/office/fp142161%28v=office.15%29
その前に、これに取り組もうと思ったのは、なんとJavaScriptでExcelのCellを読み書きできてしまうからです。どのように使うものなのかということより、まずこれを試したかったからです。
(しかしいつもネーミングが汎用的でわかりづらいですね。(ストアアプリとかも) 日本語だとOfficeアプリ? Office Web Appsと似ている・・など、もう少し機能が明確化できる名前だといいのですが。)
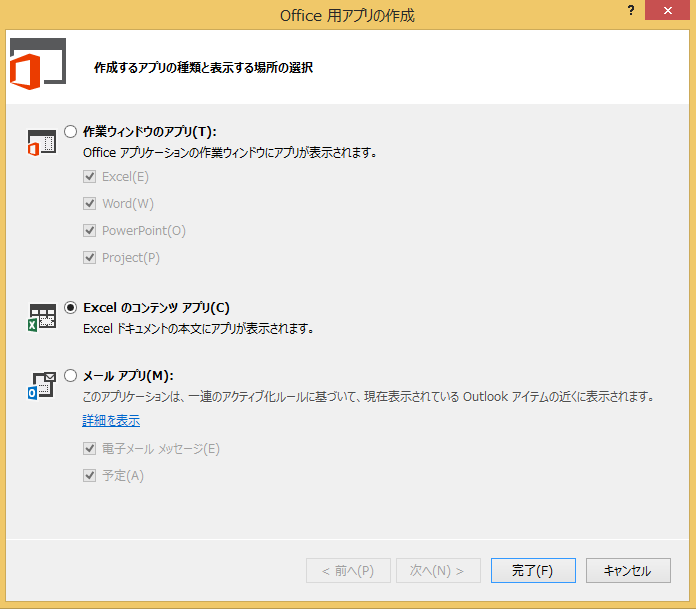
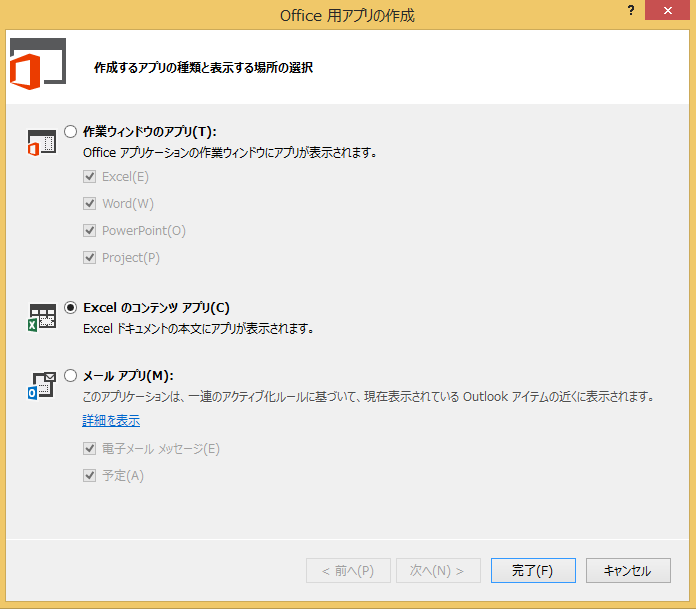
Office用アプリの作成で、「Excelのコンテンツアプリ」を選びました。参考サイトとは違うのですが、作業ウィンドウという特別なところにおかれるのではなく、画像やグラフのように任意の場所に置きたかったからです。

環境 VisualStudio 2013, Office 2013 / Windows 8.1
Home.js
(function () {
"use strict";
Office.initialize = function (reason) {
$(document).ready(function () {
app.initialize();
$('#btnWrite').click(writeText);
$('#btnRead').click(readText);
});
};
function writeText() {
Office.context.document.setSelectedDataAsync($('#wtest').text(),
function (asyncResult) {
if (asyncResult.status === "failed") {
$('#result').text(asyncResult.error.message);
}
}
)
}
function readText() {
Office.context.document.getSelectedDataAsync("matrix",
function (asyncResult) {
if (asyncResult.status === "failed") {
$('#result').text(asyncResult.error.message);
}
else {
$('#rtest').text(asyncResult.value);
}
}
);
}
})();
Home.html
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=Edge" />
<title></title>
<script src="../../Scripts/jquery-1.9.1.js" type="text/javascript"></script>
<link href="../../Content/Office.css" rel="stylesheet" type="text/css" />
<script src="https://appsforoffice.microsoft.com/lib/1.0/hosted/office.js" type="text/javascript"></script>
<link href="../App.css" rel="stylesheet" type="text/css" />
<script src="../App.js" type="text/javascript"></script>
<script src="../Visualization.js" type="text/javascript"></script>
<link href="Home.css" rel="stylesheet" type="text/css" />
<script src="Home.js" type="text/javascript"></script>
</head>
<body>
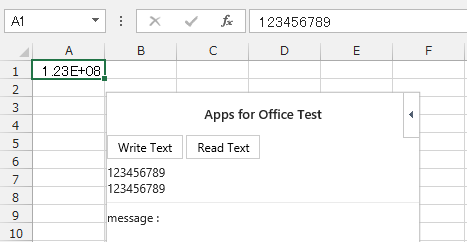
<center><h3>Apps for Office Test</h3></center>
<button id="btnWrite">Write Text</button>
<button id="btnRead">Read Text</button>
<div id="wtest">123456789</div>
<div id="rtest">---</div>
<hr />
<div id="result">message : </div>
</body>
</html>
デフォルトでjQueryサポートです。最近つかいまくってますね。またC#のプロジェクトなのにC#はどこにもでてきません。
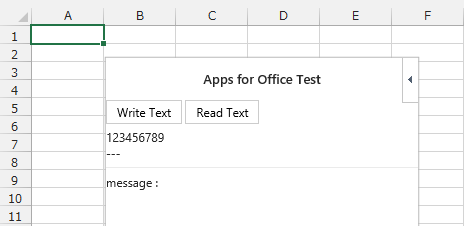
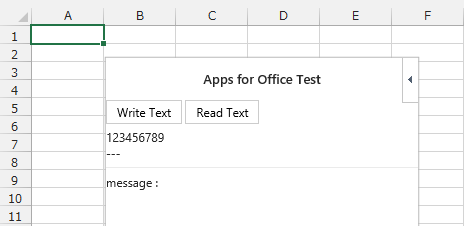
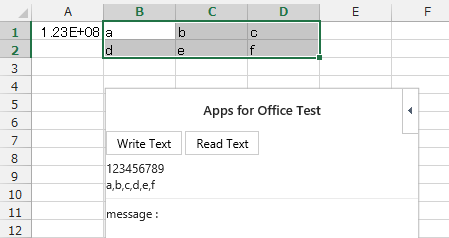
初期画面

‘Write Text’をクリック(表示領域をあらかじめ選択してからも可。コードを変更して配列を書き込むことも可)
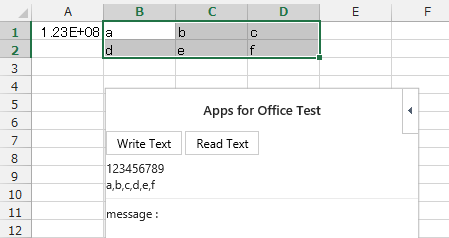
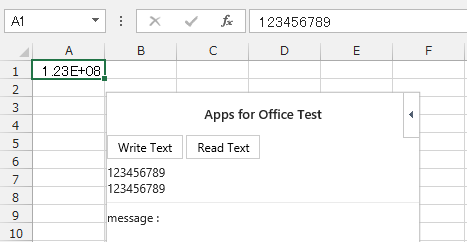
そして選択箇所そのままで’Read Text’をクリック

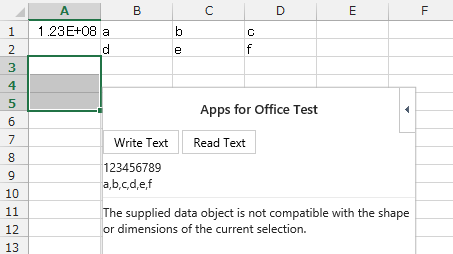
値を入力後、範囲を指定して’Read Text’をクリック

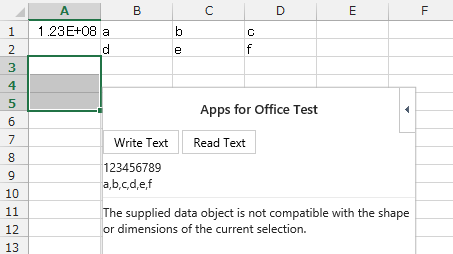
範囲を指定して’Write Text’をクリック

配列を書き込むようにしていないのでエラー
オフラインローカルのExcelファイルとしては使えないみたいですが(まだ調査不足ですが)、それがちょっと残念です。(ExcelシートにWebViewが埋め込まれ、相互データ連携ができると、Webの柔軟性からかなり用途が広がるのですが)
でもなかなか面白い機能です。
(追記:2014/09/27)SharePointに登録して、Officeアプリとして挿入が可能。