GUIの表示方法はいろいろありますが、今回はwxPythonを試してみました。
参考)https://zetcode.com/wxpython/widgets/
環境)wxpython v4.2.1 / python v3.10.13 / Anaconda Navigator 2.4.0 / Windows 11
wxhello.py
import wx
class Example(wx.Frame):
def __init__(self, *args, **kwargs):
super(Example, self).__init__(*args, **kwargs)
self.InitUI()
def InitUI(self):
wx.CallLater(3000, self.ShowMessage)
pnl = wx.Panel(self)
btn1 = wx.Button(pnl, label='Close', pos=(20, 20))
btn1.Bind(wx.EVT_BUTTON, self.OnClose)
btn2 = wx.Button(pnl, label='Message', pos=(20, 60))
btn2.Bind(wx.EVT_BUTTON, self.ShowMessage2)
self.SetSize(550, 250)
self.SetTitle('Message box')
self.Centre()
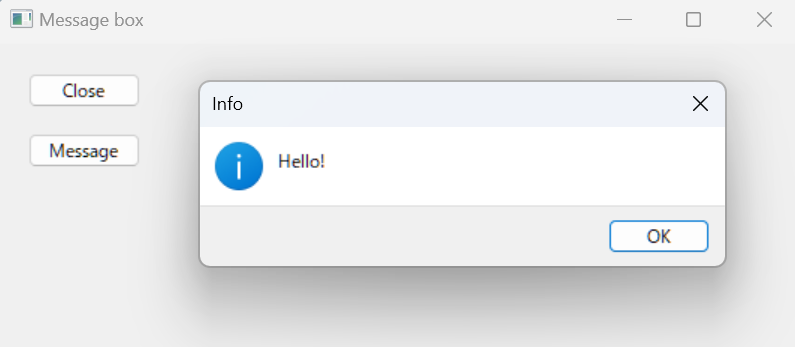
def ShowMessage(self):
wx.MessageBox('Hello!', 'Info',
wx.OK | wx.ICON_INFORMATION)
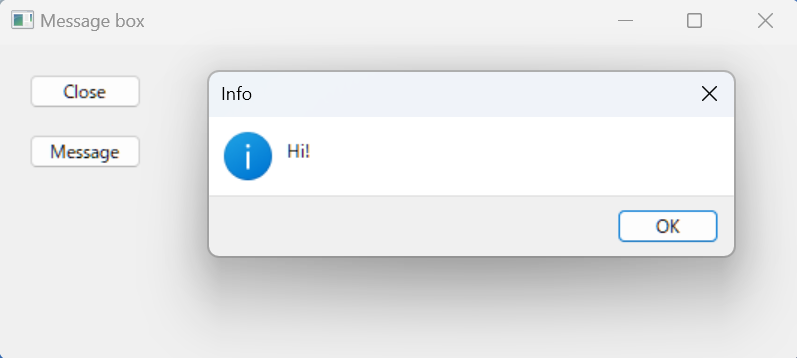
def ShowMessage2(self, e):
wx.MessageBox('Hi!', 'Info',
wx.OK | wx.ICON_INFORMATION)
def OnClose(self, e):
self.Close(True)
def main():
app = wx.App()
ex = Example(None)
ex.Show()
app.MainLoop()
if __name__ == '__main__':
main()
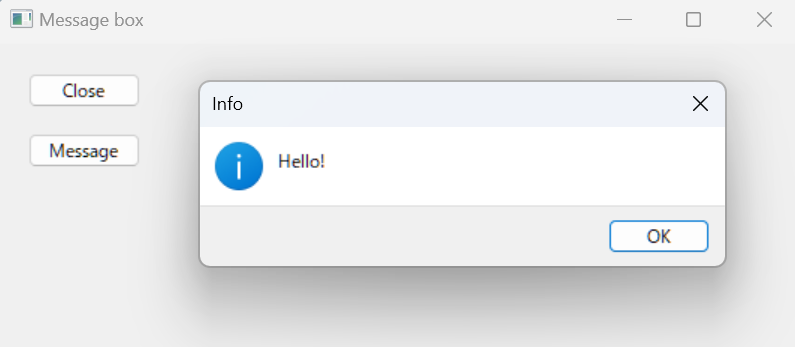
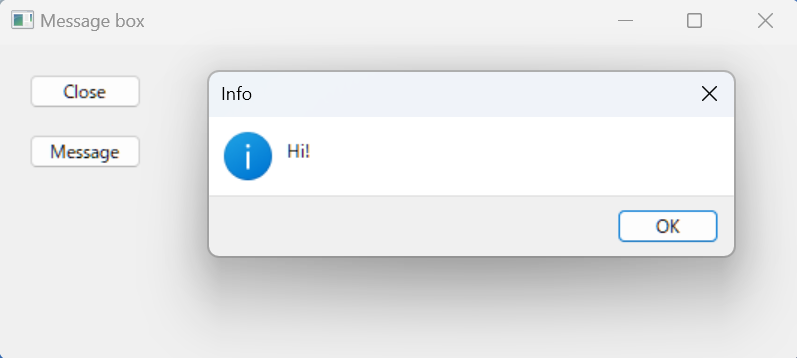
実行
python wxhello.py


メッセージ表示関数を二つ用意したのは、呼び出し方によって、引数が違うからです。
メモでした。
今回は、.NET のコードをIronPythonでなくPythonから呼び出しライブラリを使用したサンプルをためしてみました。
参考)https://github.com/pythonnet/pythonnet
環境)pythonnet v3.0.3 / python v3.10.13 / Anaconda Navigator 2.4.0 / Windows 11
hello.py
#!/usr/bin/env python
# -*- coding: utf-8 -*-
import clr
clr.AddReference("System.Windows.Forms")
import System.Windows.Forms as WinForms
from System.Drawing import Size, Point
class HelloApp(WinForms.Form):
def __init__(self):
super().__init__()
self.Text = "Hello! From Python"
self.AutoScaleBaseSize = Size(5, 13)
self.ClientSize = Size(392, 217)
h = WinForms.SystemInformation.CaptionHeight
self.MinimumSize = Size(392, (117 + h))
self.button = WinForms.Button()
self.button.Location = Point(160, 64)
self.button.Size = Size(82, 20)
self.button.TabIndex = 2
self.button.Text = "Click Me!"
self.button.Click += self.button_Click
self.textbox = WinForms.TextBox()
self.textbox.Text = "Hello!"
self.textbox.TabIndex = 1
self.textbox.Size = Size(82, 40)
self.textbox.Location = Point(160, 24)
self.AcceptButton = self.button
self.Controls.Add(self.button)
self.Controls.Add(self.textbox)
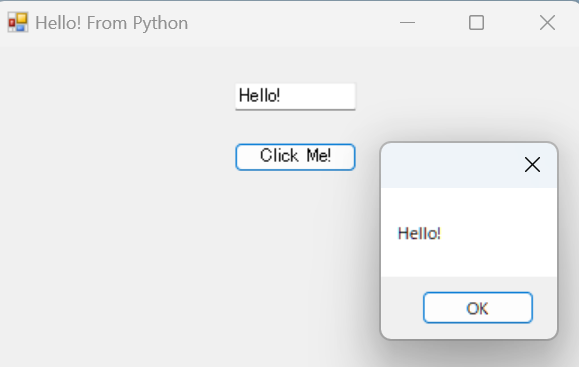
def button_Click(self, sender, args):
WinForms.MessageBox.Show(self.textbox.Text)
def run(self):
WinForms.Application.Run(self)
def main():
form = HelloApp()
app = WinForms.Application
app.Run(form)
if __name__ == '__main__':
main()
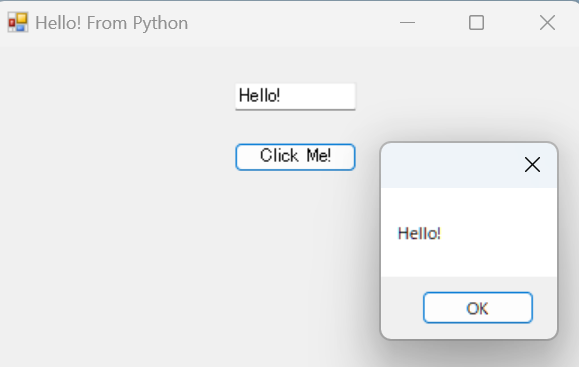
実行
python hello.py

Windows Form の表示とマウスクリックを確認できました。
このブログは7年ぶりの投稿になります。その間他のブログで書いていましたが、Windowsに関連した内容をふたたびこのブログで書くことにしました。
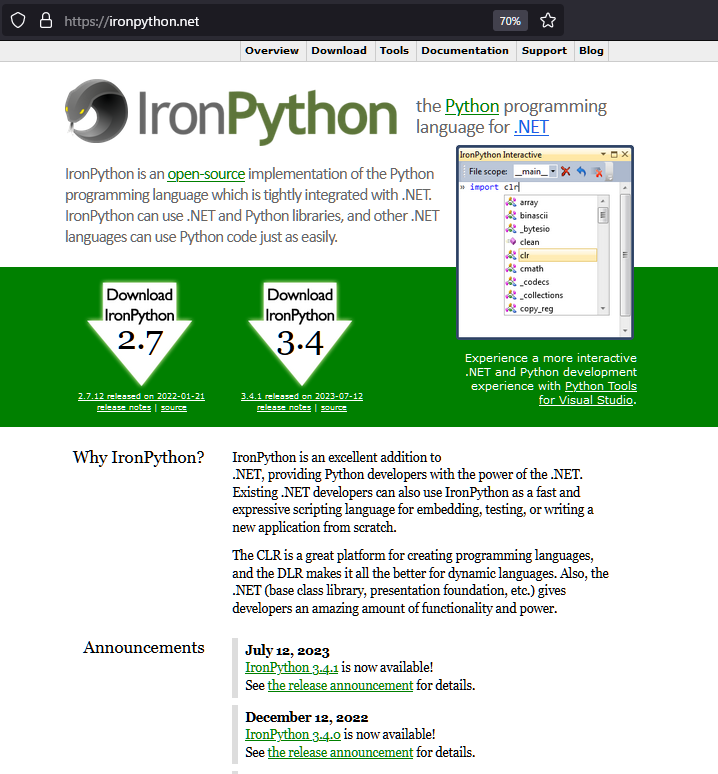
そのきっかけとなったのは、IronPythonがまだメンテされていることからです。このブログで過去Python関連を多く扱っていることからここに書いた方が良いと思いました。

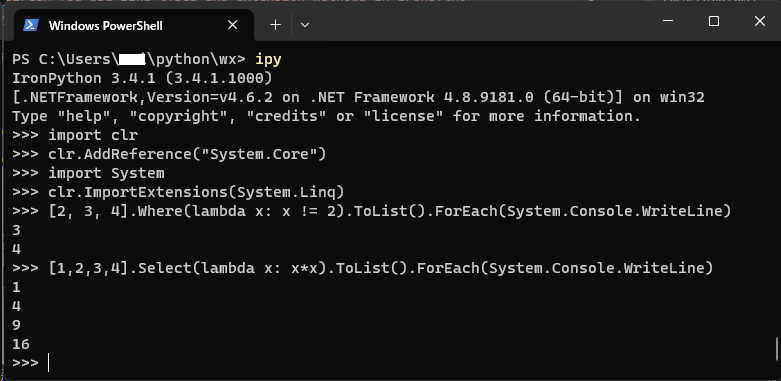
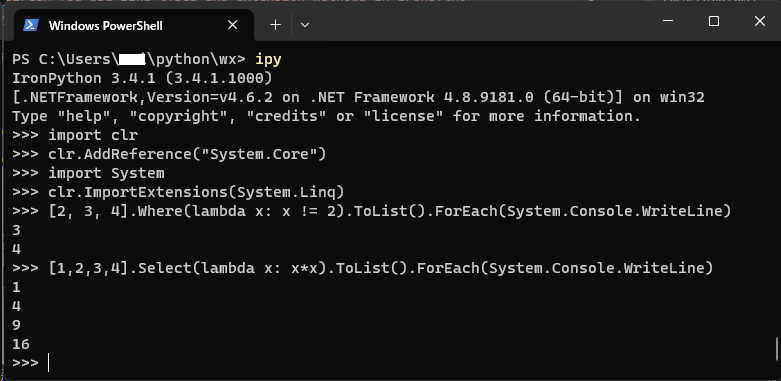
早速インスツールしてLINQのプログラムを動かしてみました。

ファイルに保存した .pyファイルからのipyコマンド実行でも確認しました。
Ironシリーズの他の言語は、メンテがされていないものもありますが、さすがPythonは用途があるのでしょうね。
参考)https://stackoverflow.com/questions/628482/can-you-use-linq-types-and-extension-methods-in-ironpython
このブログを始めて4年が経過しようとしています。
MicrosoftやWindows固有の情報を記事にしてきましたが、Microsoftがオープンソースと幅広く提携する方針を受け、MSテクノロジーに限って記事を書くことにあまり意味を感じなくなってきました。またBizSparkの期限が切れたことにより、材料に制約ができてきたのも要因です。
まだ継続はしていきますが、更新ペースはさらにゆるやかになると思います。
しかしまだまだAzureFunctionのような興味深いものもあり、まだこれから取り上げたいと思っています。(今回時間がないため先送り。他のブログがちょっと忙しいので・・)

BizSparkがきっかけではじめたこのブログですが、他の技術ブログを書くきっかけにもなり大変有意義でした。
マルチプラットホーム対応。プログラマを引き付けるある種のキーワードですが、私自身はそれぞれのプラットホームにあった言語を使えばいいと思う派です。なのでXamarinのようにC#でiOSのアプリを作れると聞いてもあまりそそられないのですが、ゲームの統合開発環境のUnityはちょっと違う感じを受けました。ゲームにかぎらず3Dオブジェクトの表現手段としても魅力に思えたからです。この環境がC#を一段と魅力的にしています。(Macにもインストールしました)
ということでUnity5ことはじめとして今回取り上げてみました。

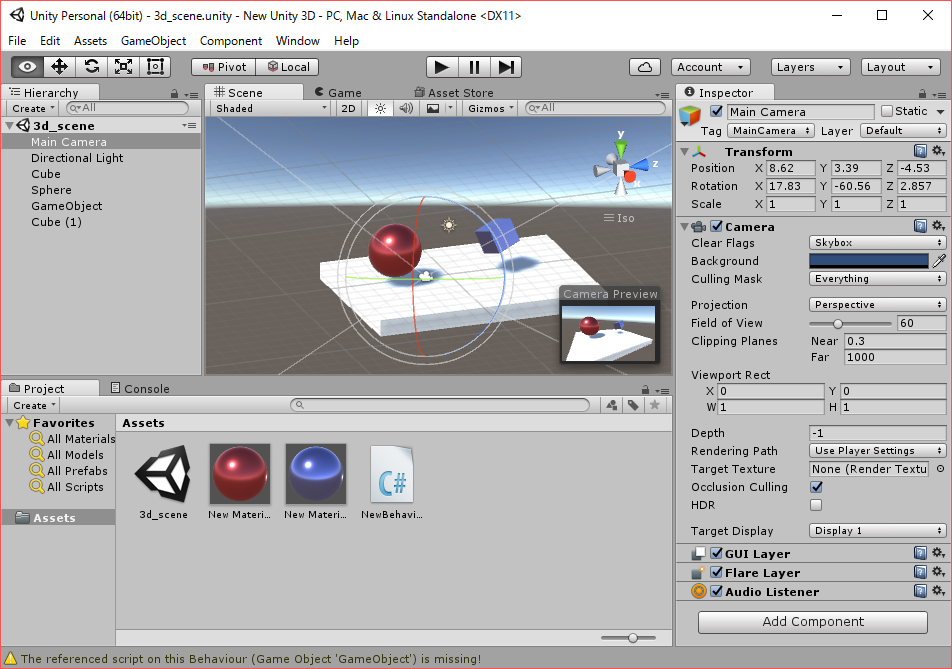
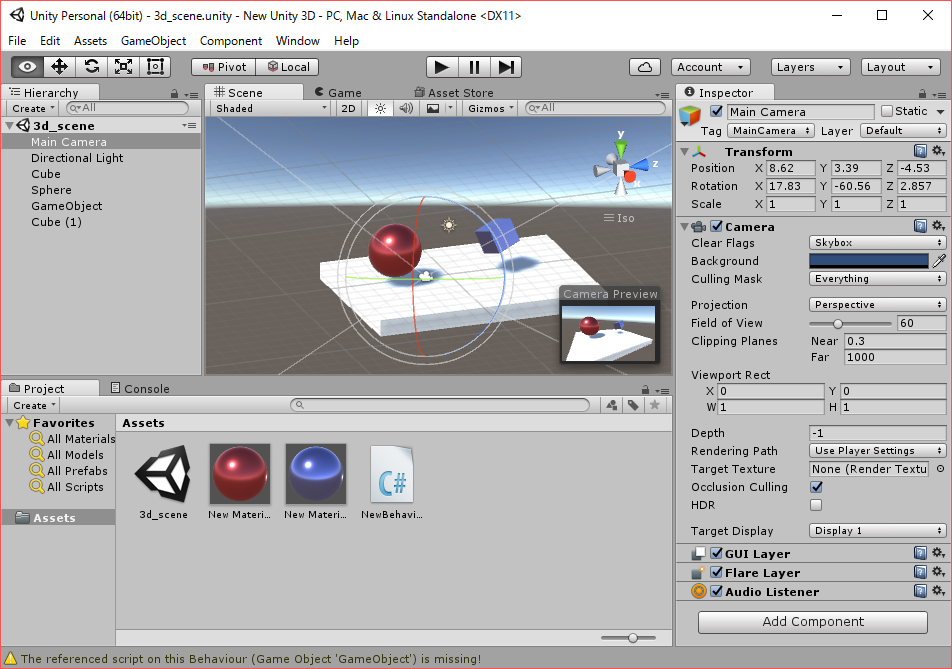
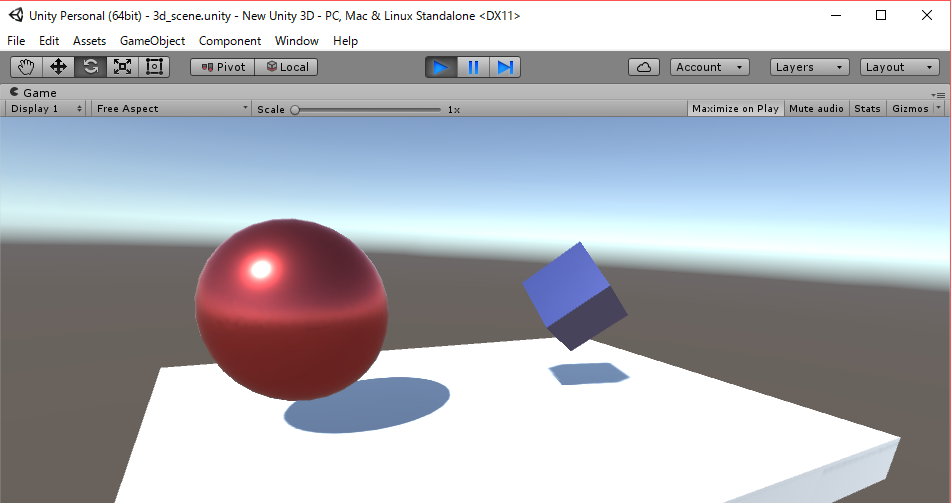
球と立方体にマテリアルを適用して配置します。立方体の方をプログラムで回転させてみました。(使い方はネット上にたくさんありますので、他のサイトを参考にしてください。)

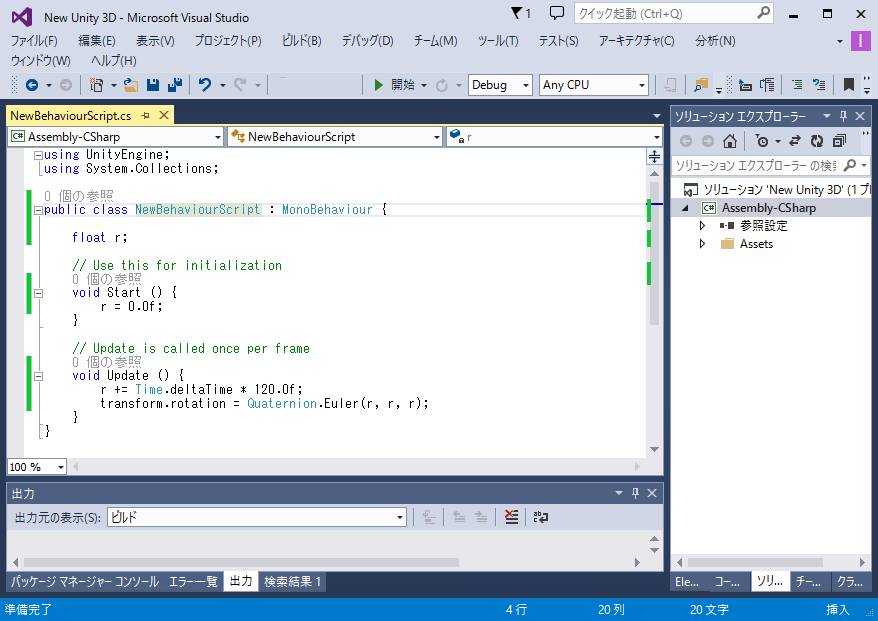
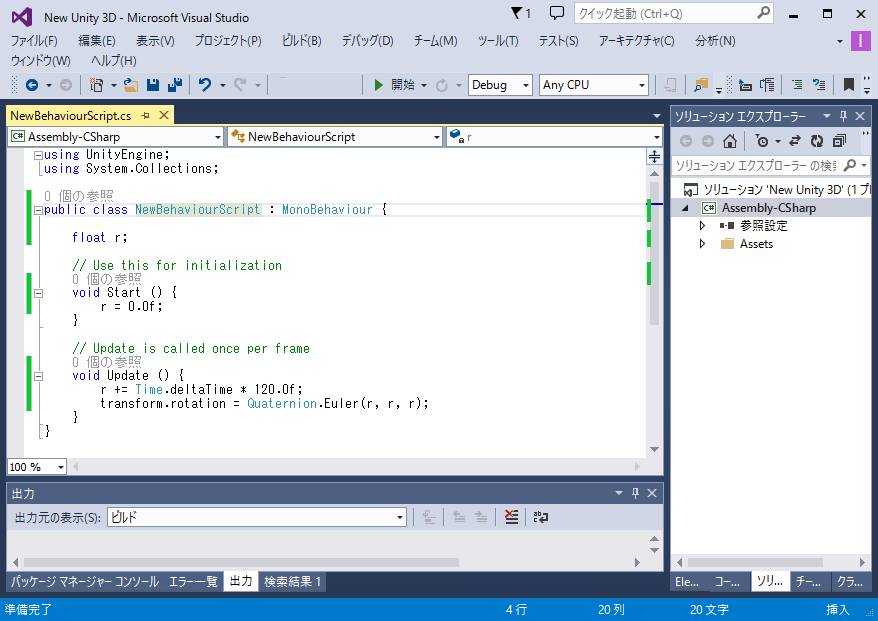
コードの編集は、スクリプトをダブルクリックするとすでにインストール済のVisualStudio2013が立ち上がりました。
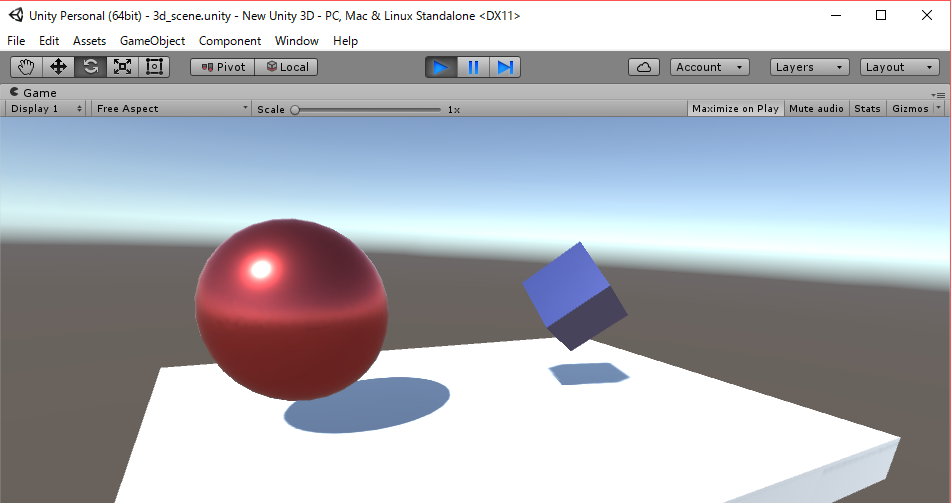
以下実行画面(立方体が回転します)

このツール自体、使っているのが楽しいです。(3Dレンダリングツールを使うのは、LightWave以来で15,6年ぶりくらいかも?)
これを使ったAndroidアプリを作ってみたくなってきました。
BashがWindowsで走るようになる、というニュースはいろんな意味で衝撃的でした。
その発表からかなりたちましたが、ようやく導入してみました。
WindowsマシンでLinuxを走らせたいというときは、いままでVM、Cygwinなどで代用してきましたが、このBashはかなり使いやすく自然に感じます。(Macか好きなのもコンソールが使えるからです。)
インストールは以下を参考にさせていただきました。
「Bash on Ubuntu on Windowsをインストールしてみよう!」
http://qiita.com/Aruneko/items/c79810b0b015bebf30bb
Anniversary Updateの後、Windows機能の有効化、開発者モードにすることで使えるようになります。
基本はUbuntuです。
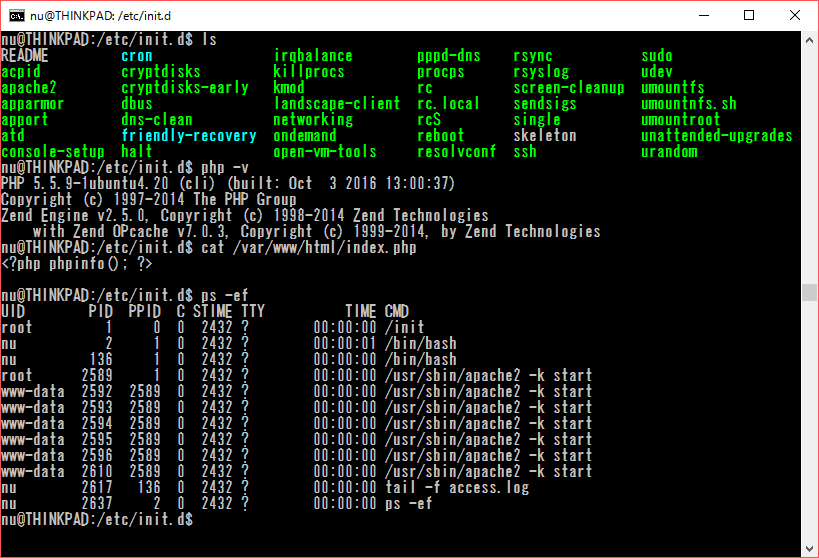
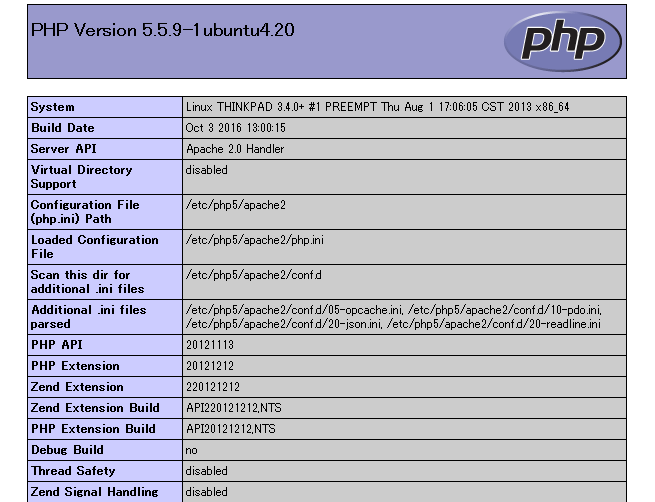
定番のApache2とPHP5を試してみました。
sudo apt-get install apache2 php5
sudo service apache2 start

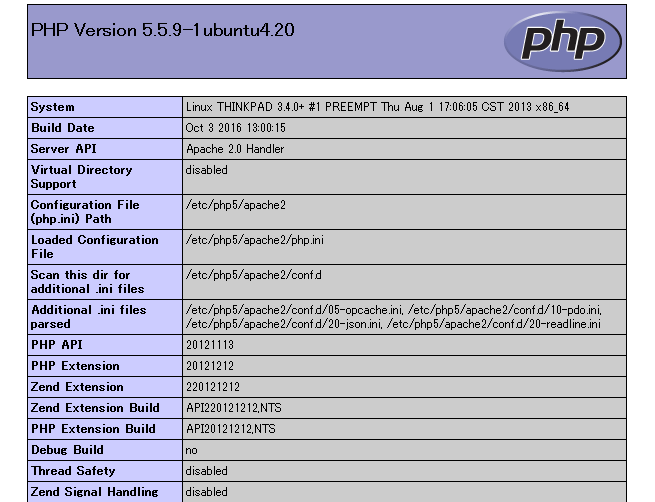
http://locahost/index.phpでアクセス

JavaScriptを使ったWebアプリでちょっとしたテストするときに、ローカルにWebサーバを立てたいときがあります。このようなときXAMPPを使っていましたが、これでその必要がなくなります。
bashコマンドで、WindowsのコマンドプロンプトがBashに変身するわけですが、まだ慣れないせいかちょっと違和感があります。(Windowsの一部にまだなりきれていない感が・・)
しかしこれは慣れの問題で、利便性は文句ないですね。
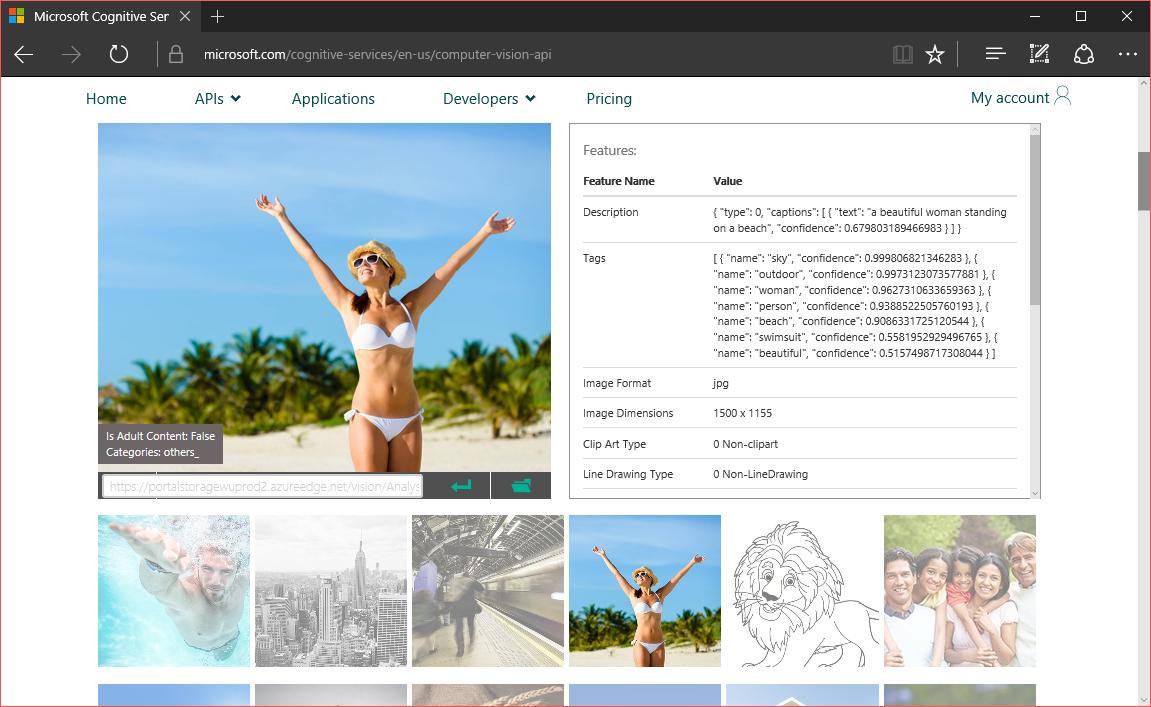
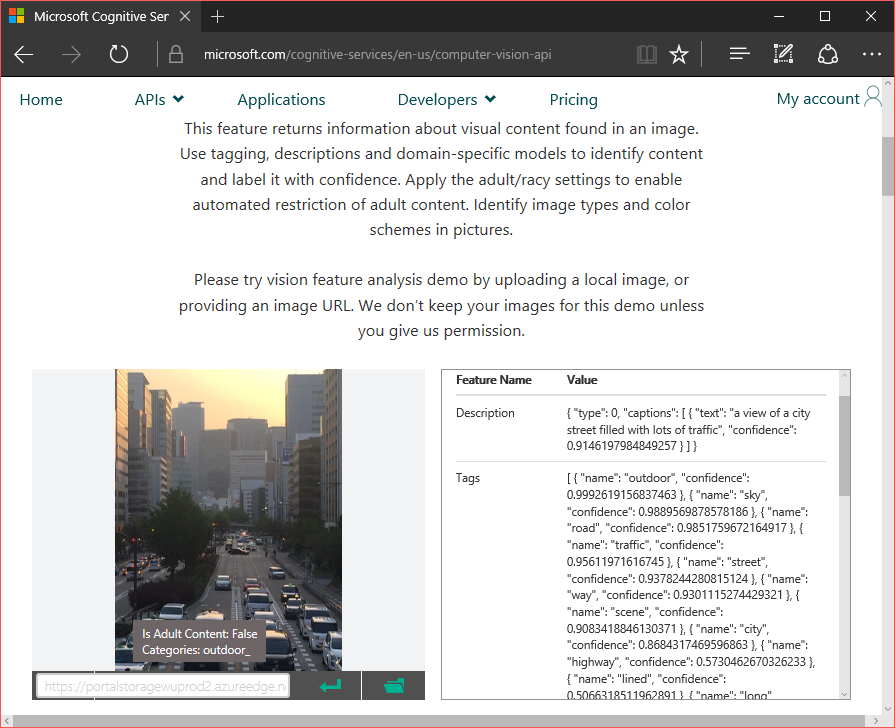
OpenCVをちょっと本格的にやってみたくなり、いろいろと調べていたところ、Microsoftの画像の内容を解析するWeb APIがあることを知りました。
https://www.microsoft.com/cognitive-services/en-us/computer-vision-api
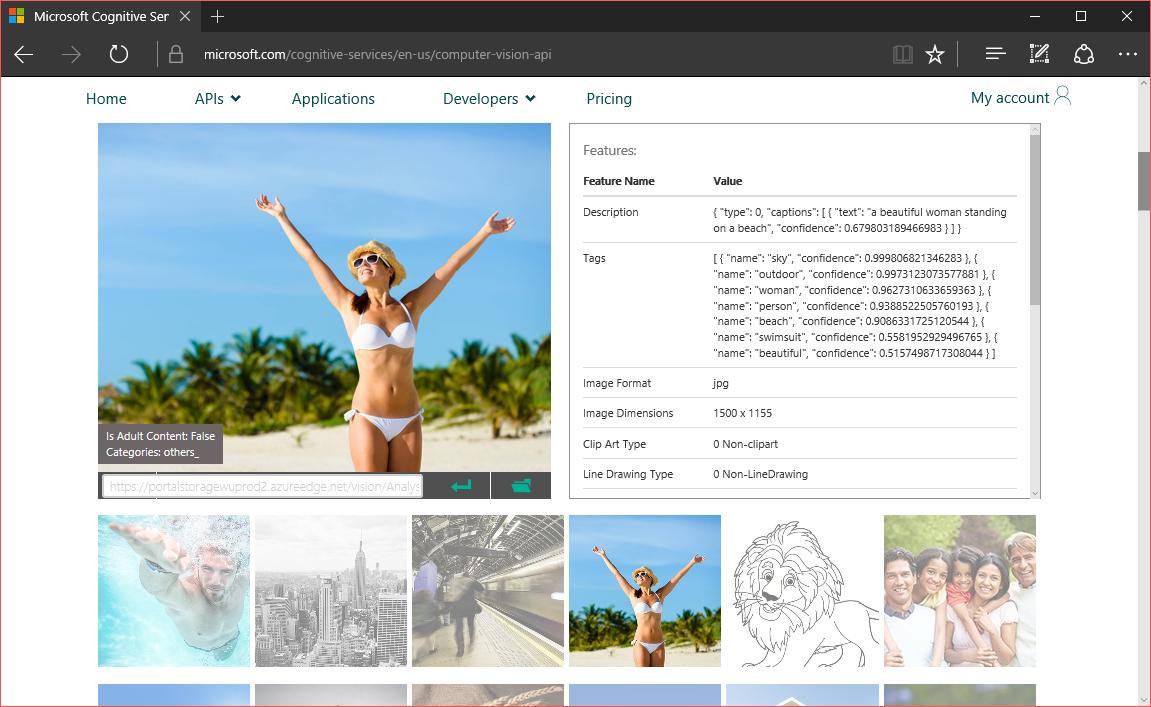
まずサイトにあるデモ画像を解析してみました。

Description { “type”: 0, “captions”: [ { "text": "a beautiful woman standing on a beach", "confidence": 0.679803189466983 } ] }
このように表示されました。写真の内容を解説しています。
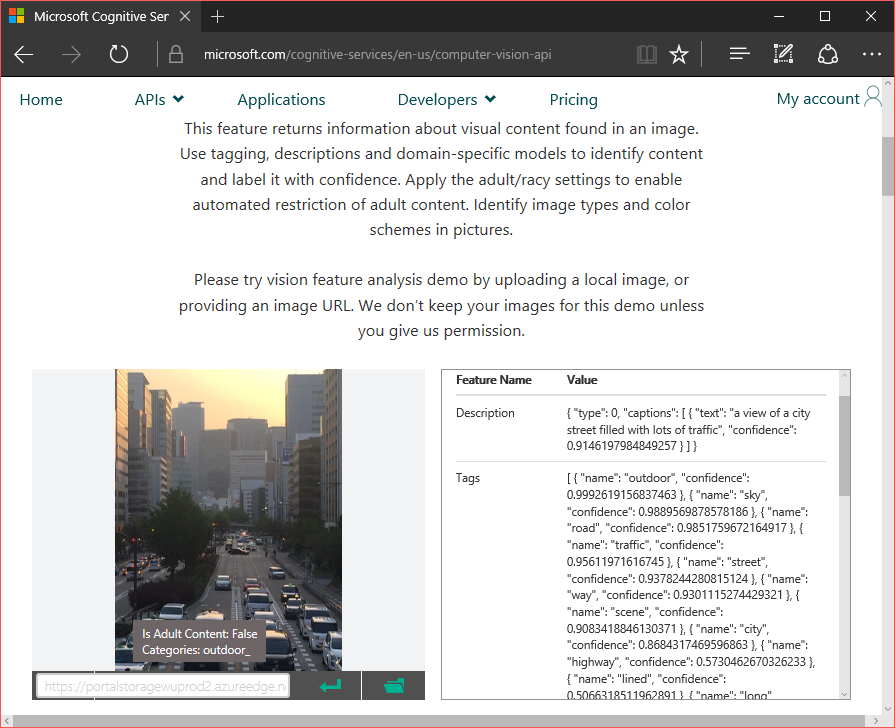
次に、名古屋市街の写真をアップしてみました。

以下、上の画面で表示されていない部分

{ “type”: 0, “captions”: [ { "text": "a view of a city street filled with lots of traffic", "confidence": 0.9142464427110745 } ] }
見事に説明されています。
RESTでリクエストするとJSONデータがレスポンスが得られますが、ここではWeb画面だけでテストしました。
すばらしいです!
しかしこんなのは序の口なのでしょうね。今後もっとすごいことになりそうな予感がします。
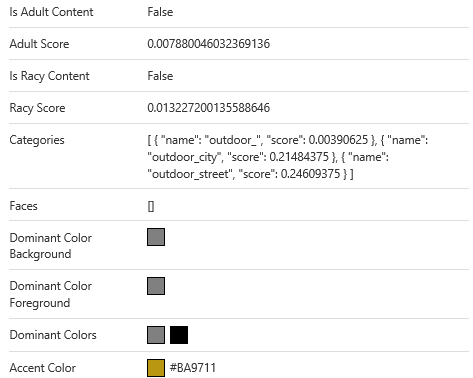
取得データ
Features:
Feature Name
Value
Description
{ “type”: 0, “captions”: [ { "text": "a view of a city street filled with lots of traffic", "confidence": 0.9146197984849257 } ] }
Tags
[ { "name": "outdoor", "confidence": 0.9992619156837463 }, { "name": "sky", "confidence": 0.9889569878578186 }, { "name": "road", "confidence": 0.9851759672164917 }, { "name": "traffic", "confidence": 0.95611971616745 }, { "name": "street", "confidence": 0.9378244280815124 }, { "name": "way", "confidence": 0.9301115274429321 }, { "name": "scene", "confidence": 0.9083418846130371 }, { "name": "city", "confidence": 0.8684317469596863 }, { "name": "highway", "confidence": 0.5730462670326233 }, { "name": "lined", "confidence": 0.5066318511962891 }, { "name": "long", "confidence": 0.4045528769493103 }, { "name": "busy", "confidence": 0.3945377469062805 } ]
Image Format
jpeg
Image Dimensions
1224 x 1632
Clip Art Type
0 Non-clipart
Line Drawing Type
0 Non-LineDrawing
Black & White Image
False
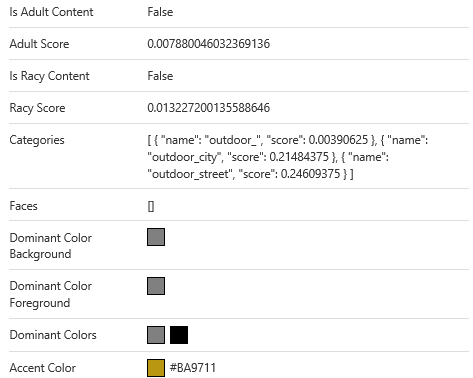
Is Adult Content
False
Adult Score
0.007880046032369136
Is Racy Content
False
Racy Score
0.013227200135588646
Categories
[ { "name": "outdoor_", "score": 0.00390625 }, { "name": "outdoor_city", "score": 0.21484375 }, { "name": "outdoor_street", "score": 0.24609375 } ]
Faces
[]
Dominant Color Background
Dominant Color Foreground
Dominant Colors
Accent Color
#BA9711
LinuxやMac用のPowerShellがマイクロソフトからリリースされました。
パイプ処理やリモート機能などLinuxでも使えたら便利と思っていたので、ずっと期待していました。
早速インストールして、試してみました。
環境: Ubuntu 16.04
下記よりUbuntu用をダウンロードして、dkpg -i でパッケージインストール。
https://github.com/PowerShell/PowerShell/releases/tag/v6.0.0-alpha.9
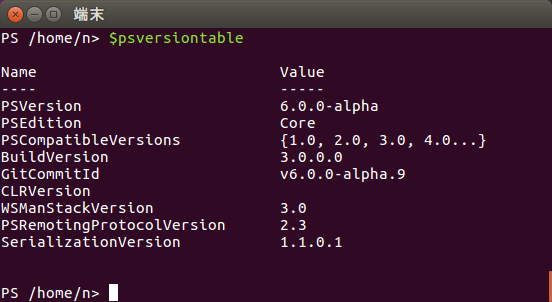
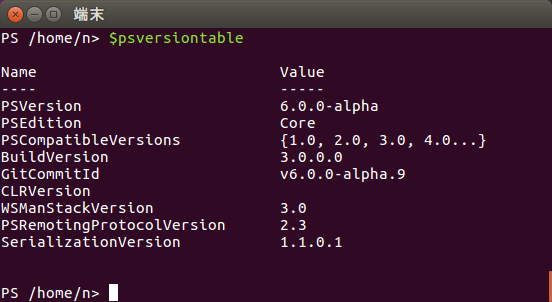
バージョン表示

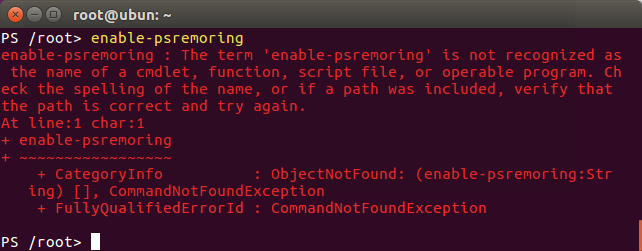
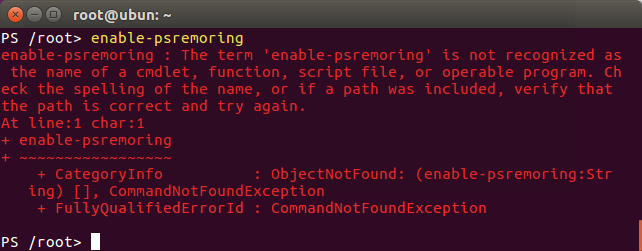
リモート設定

まだ無理なのでしょうか・・
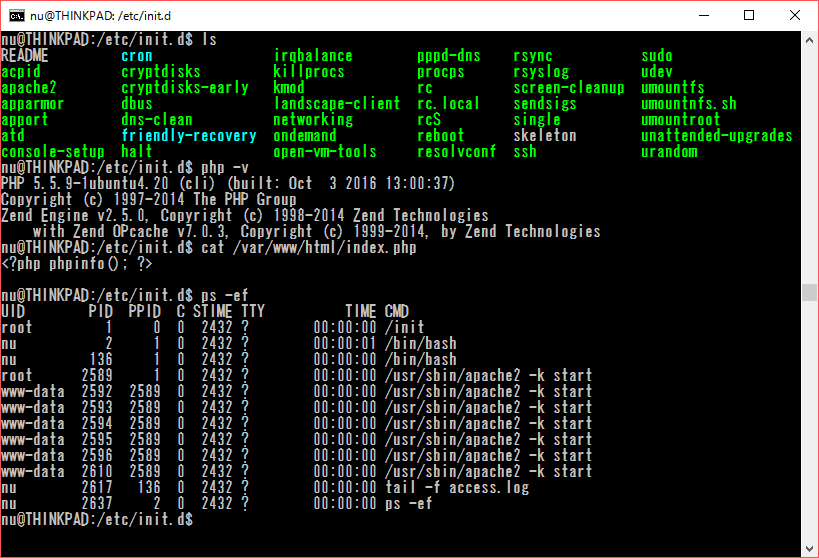
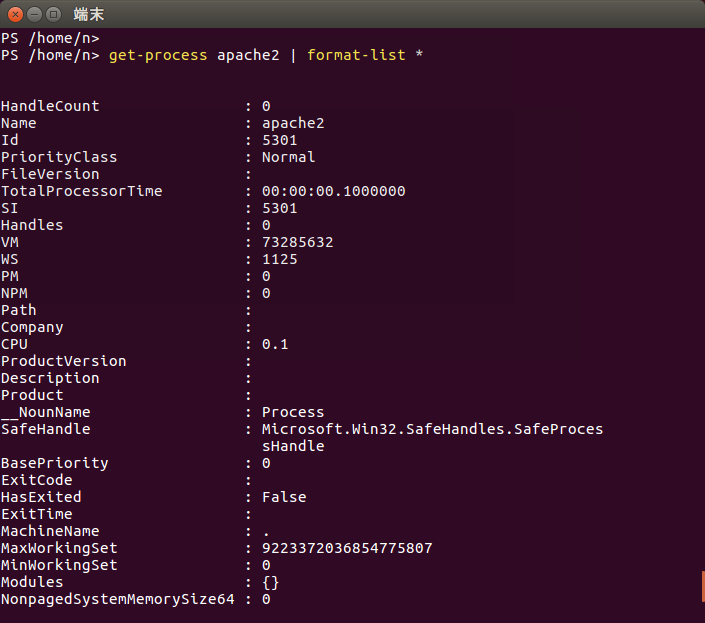
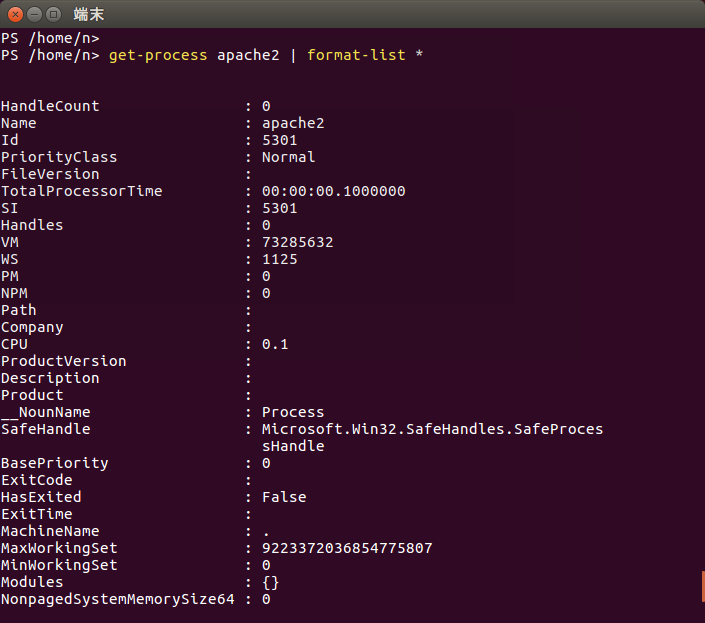
Apache2のプロセス表示

aliasを見てみると lsにはなにも割り当てられていません。
またおいおい試していきたいです。
パワーシェルコマンドを非同期で並列に実行するテストです。時間を表示して並行に実行していることを確認しました。
環境: PowerShell version 5 / Windows 10
$PSVersionTable
Set-ExecutionPolicy RemoteSigned
(ポリシー変更を管理者権限で実行)
実行画面

runtest.ps1
$cmds = @(
"sleep 1; get-date",
"sleep 2; get-date",
"sleep 3; get-date"
)
$len = $cmds.Length
$pool = [RunspaceFactory]::CreateRunspacePool(1, $len)
$pool.Open()
$arrPs = New-Object System.Collections.ArrayList
$arrRes = New-Object System.Collections.ArrayList
for ( $i = 0; $i -lt $len; $i++ ) {
$cmd = $cmds[$i]
$ps = [PowerShell]::Create()
$ps.RunspacePool = $pool
$ps.AddScript($cmd) | Out-Null
# $ps.AddCommand("Out-String")
$res = $ps.BeginInvoke()
$arrPs.Add($ps) | Out-Null
$arrRes.Add($res) | Out-Null
}
while ( $arrPs.Count -gt 0 ){
for ( $i = 0; $i -lt $arrPs.Count; $i++ ){
$ps = $arrPs[$i]
$res = $arrRes[$i]
if($ps -ne $null){
if($res.IsCompleted){
$result = $ps.EndInvoke($res)
Write-host $result
$ps.Dispose()
$arrPs.RemoveAt($i)
$arrRes.RemoveAt($i)
}
}
}
}
$pool.Close()
参考: https://www.gmo.jp/report/single/?art_id=195
最近はやりのBot。マイクロソフトもちょっと前にフレームワークを出しましたが、このBotBuilderを使って、まずは標準入出力で簡単に動かせるものを作ってみました。
環境: node ver 4.4.5 / Windows 10
Nodeは下記からダウンロード
https://nodejs.org/en/download/
node-v4.4.5-x64.msi
インストール
npm init
npm install –save botbuilder
npm install –save restify
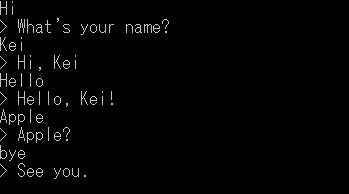
Botは入力に対して、何かを返すというのが基本ですが、予想していない入力に対しては’?'で返し、ユーザの名前が登録されていないときは名前を尋ね、以後その名前で語りかけるという仕組みをつくったつもりです。
var builder = require('botbuilder');
var dialog = new builder.CommandDialog();
dialog.matches(["Hi", "Hello"], function (session) {
if (!session.userData.name) {
session.beginDialog('/getname');
}
else{
session.send("> Hello, " + session.userData.name + "!");
}
});
dialog.matches("How are you", function (session) {
session.send("> I'm fine.")
});
dialog.matches("bye", function(session){
session.send("> See you.")
session.endDialog();
});
dialog.onDefault(function (session) {
if(session.userData.name != session.message.text){
session.send("> " + session.message.text + "?");
}
});
var bot = new builder.TextBot();
bot.add('/', dialog);
bot.add('/getname', [
function(session) {
builder.Prompts.text(session, "> What's your name?");
},
function(session, results) {
session.userData.name = results.response;
session.send('> Hi, ' + session.userData.name);
//session.endDialog();
session.beginDialog('/');
}
]);
bot.listenStdin();
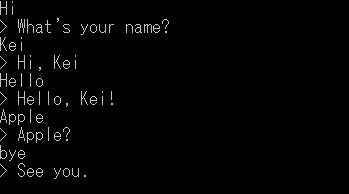
実行結果

/getnameセッションが終わると、/に戻るかと思いましたが、そうならないためまたセッションを再度開始しています。
まだ調査不足のところがありますが、とりあえずここまでメモしておきたいと思います。
参考:
http://qiita.com/o0h/items/1a51cd0bbd9c38027388
http://www.atmarkit.co.jp/ait/articles/1604/15/news032_3.html