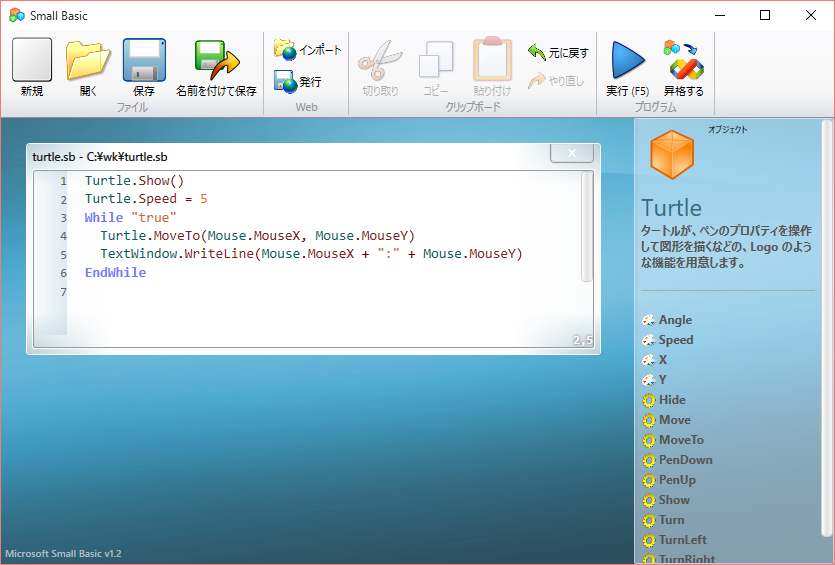
プログラムの学習言語として50年以上の歴史を持つBasic言語。私も初めてプログラムを学んだのはこの言語でした。当時家庭で手軽に試せるプログラム言語といえば、Basicくらいしかありませんでしたが、現在は多数の言語があり、それゆえどれから学んだらいいかとても迷います。
ダウンロード: https://www.microsoft.com/ja-jp/download/details.aspx?id=46392
以前、「C# LINQのクエリ式」http://crossframe.iiv.jp/20130503247/ で少し触れたReactiveExtensionsについて、かなりたちましたがここでテストしてみたいと思います。
ReactiveExtensionsについて、多くの記事がある以下のサイトを参考にしました。
http://blog.okazuki.jp/entry/20120219/1329663635
特にここにある合成について興味があり、3つの値を監視して合成してみました。
環境 : Mono 4.2.0 / Mac OSX 10.10.5
https://www.nuget.org/でダウンロードしたnuget.exeで
mono nuget.exe install Rx-Main
を実行。インストールされる.dllファイルをプログラムファイルと同じパスにコピーして使用しました。
combine.cs
using System;
using System.Linq;
using System.Reactive.Linq;
using System.Reactive.Subjects;
using System.Reactive.Concurrency;
class Program {
static void Main(string[] args) {
var source1 = new Subject<string>();
var source2 = new Subject<int>();
var source3 = new Subject<int>();
source1.CombineLatest(
source2.Where(n => n % 2 == 0).Select(i => i * 10),
(l, r) => string.Format("{0} | {1}", l, r))
.CombineLatest(
source3.Take(2),
(l, r) => string.Format("{0} || {1}", l, r))
.Subscribe(
s => Console.WriteLine("* OnNext: {0}", s),
() => Console.WriteLine("* OnCompleted"));
Console.WriteLine("source1:'foo1'");
source1.OnNext("foo1");
Console.WriteLine("source1:'foo2'");
source1.OnNext("foo2");
Console.WriteLine("source2:22");
source2.OnNext(22);
Console.WriteLine("source3:311");
source3.OnNext(311);
Console.WriteLine("source3:312");
source3.OnNext(312);
Console.WriteLine("source3:313");
source3.OnNext(313);
Console.WriteLine("source1:'bar1'");
source1.OnNext("bar1");
Console.WriteLine("source2:23");
source2.OnNext(23);
Console.WriteLine("source2:24");
source2.OnNext(24);
Console.WriteLine("source1:Completed!");
source1.OnCompleted();
Console.WriteLine("source2:99");
source2.OnNext(99);
Console.WriteLine("source2: Completed!");
source2.OnCompleted();
Console.ReadLine();
}
}
ビルドと実行
mcs combine.cs -r:System.Reactive.Core.dll,System.Reactive.Linq.dll,System.Reactive.Interfaces.dll
実行結果
source1:’foo1′
リアクティブプログラムなのに、オブザーバという言葉がでてきませんが、SubjectクラスにはIObservableとIObserverの両方のインターフェースを実装されているようです。
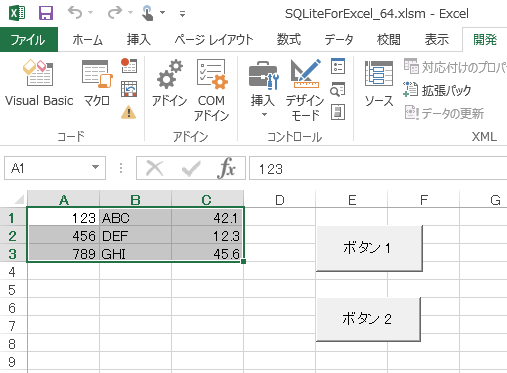
一つのファイルでデータベースを扱える手軽さから、さまざまなプラットホームで使われているSQLite。Excelから直接扱えることを知り、テストしてみました。
http://sqliteforexcel.codeplex.com/
このサイトからダウンロードしたファイルだけで、特に何かインストールすることなくDBファイルに読み書きできました。
環境 : Excel 2013 / Windows 10
Sub ボタン1_Click()
Dim InitReturn As Long
Dim testFile As String
Dim RetVal As Long
Dim myDbHandle As LongPtr
Dim myStmtHandle As LongPtr
InitReturn = SQLite3Initialize
If InitReturn <> SQLITE_INIT_OK Then
Debug.Print "Error Initializing SQLite. Error: " & Err.LastDllError
Exit Sub
End If
testFile = "C:\temp\Test01.db3"
RetVal = SQLite3Open(testFile, myDbHandle)
Debug.Print "SQLite3Open returned " & RetVal
RetVal = SQLite3PrepareV2(myDbHandle, "CREATE TABLE MySecondTable (TheId INTEGER, TheText TEXT, TheValue REAL)", myStmtHandle)
Debug.Print "SQLite3PrepareV2 returned " & RetVal
RetVal = SQLite3Step(myStmtHandle)
Debug.Print "SQLite3Step returned " & RetVal
RetVal = SQLite3Finalize(myStmtHandle)
Debug.Print "SQLite3Finalize returned " & RetVal
RetVal = SQLite3PrepareV2(myDbHandle, "INSERT INTO MySecondTable Values (123, 'ABC', 42.1)", myStmtHandle)
Debug.Print "SQLite3PrepareV2 returned " & RetVal
RetVal = SQLite3Step(myStmtHandle)
Debug.Print "SQLite3Step returned " & RetVal
RetVal = SQLite3PrepareV2(myDbHandle, "INSERT INTO MySecondTable Values (456, 'DEF', 12.3)", myStmtHandle)
Debug.Print "SQLite3PrepareV2 returned " & RetVal
RetVal = SQLite3Step(myStmtHandle)
Debug.Print "SQLite3Step returned " & RetVal
RetVal = SQLite3PrepareV2(myDbHandle, "INSERT INTO MySecondTable Values (789, 'GHI', 45.6)", myStmtHandle)
Debug.Print "SQLite3PrepareV2 returned " & RetVal
RetVal = SQLite3Step(myStmtHandle)
Debug.Print "SQLite3Step returned " & RetVal
RetVal = SQLite3Finalize(myStmtHandle)
Debug.Print "SQLite3Finalize returned " & RetVal
RetVal = SQLite3Close(myDbHandle)
End Sub
Sub ボタン2_Click()
Dim testFile As String
Dim RetVal As Long
Dim myDbHandle As LongPtr
Dim myStmtHandle As LongPtr
testFile = "C:\temp\Test01.db3"
RetVal = SQLite3Open(testFile, myDbHandle)
Debug.Print "SQLite3Open returned " & RetVal
RetVal = SQLite3PrepareV2(myDbHandle, "SELECT * FROM MySecondTable", myStmtHandle)
Debug.Print "SQLite3PrepareV2 returned " & RetVal
RetVal = SQLite3Step(myStmtHandle)
Debug.Print "SQLite3Step returned " & RetVal
r = 1
Do While RetVal <> SQLITE_DONE
Cells(r, 1).Value = SQLite3ColumnText(myStmtHandle, 0)
Cells(r, 2).Value = SQLite3ColumnText(myStmtHandle, 1)
Cells(r, 3).Value = SQLite3ColumnText(myStmtHandle, 2)
RetVal = SQLite3Step(myStmtHandle)
r = r + 1
Loop
RetVal = SQLite3Finalize(myStmtHandle)
Debug.Print "SQLite3Finalize returned " & RetVal
RetVal = SQLite3Close(myDbHandle)
End Sub
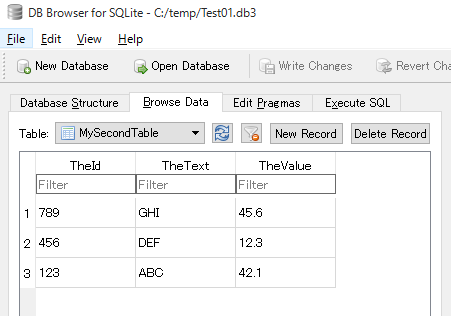
実行結果。
DB Browser for SQLiteでDBファイルの内容を確認。
データベースのデフォルトデータを作成する用途に便利だと思いました。
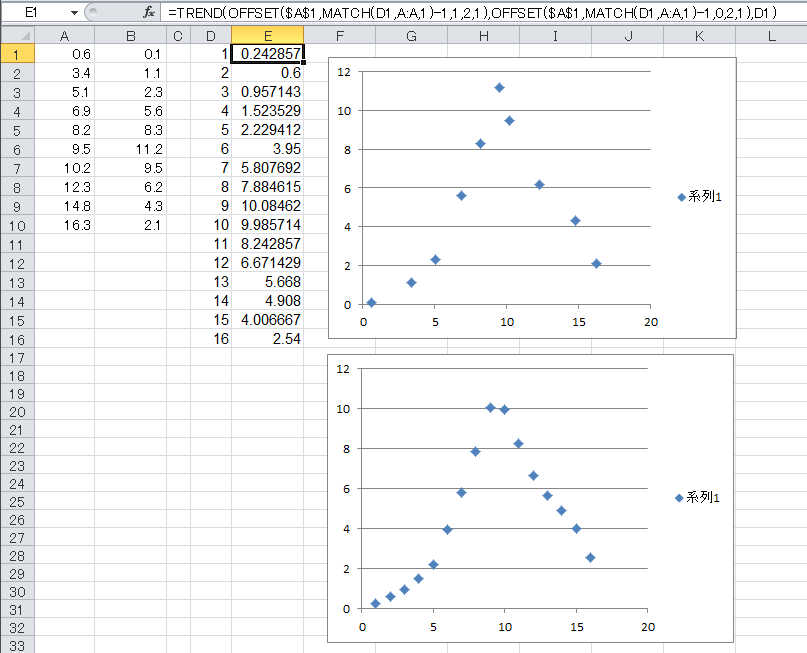
既知のデータ列に対して、その区間を補間してデータをなめらかにすることをExcelで実現しているとてもいい例を見つけましたので、試してみました。
参考: http://detail.chiebukuro.yahoo.co.jp/qa/question_detail/q1091176980
上下の散布図は、AB列、DE列に対応しています。データ補間がされているのがよくわかります。
Match関数
Offset関数
Trend関数
よく考えられていて、すばらしいと思いました。
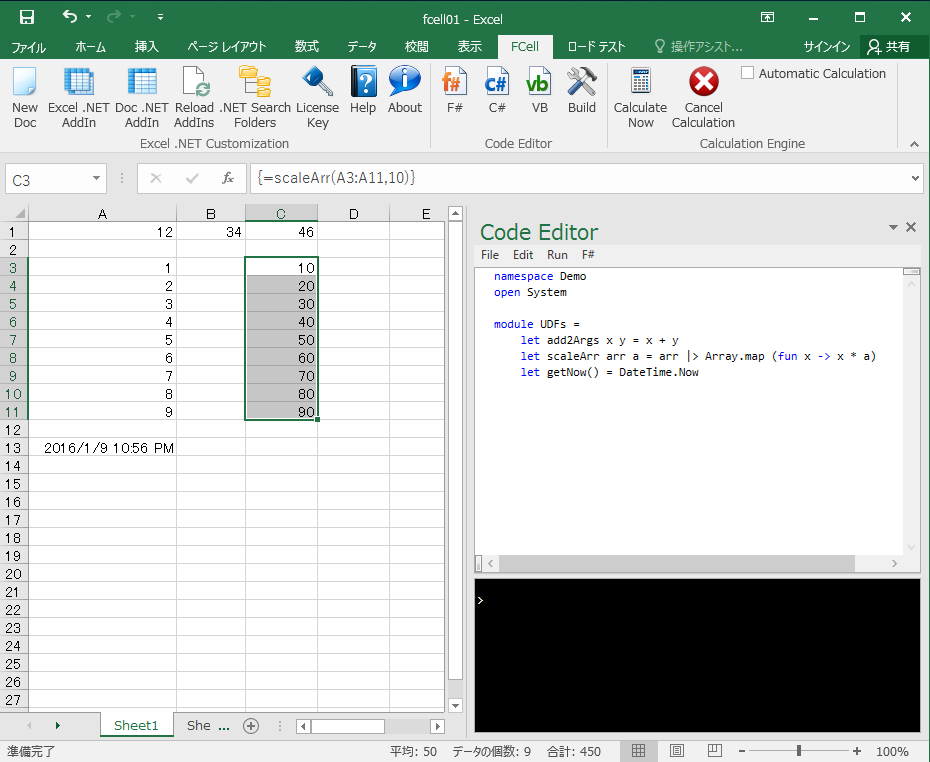
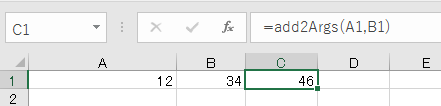
.Net in Excel
http://fcell.io/
ExcelでC#やF#を使うとき、このブログでも紹介したことがありますが、VSTOなどの技術を使います。これにはVisual Studioが必要となりますが、このツールはExelだけで、プログラミングができます。まさにこんなプロダクトが欲しかった、と思っていたものです。
環境: Excel 2016 / Windows 10
上記サイトにとてもわかりやすいデモムービがあります。これをそのまま実行してみました。
とても素晴らしいです。
マイクロソフトのプロダクトで、Excel, PowerShell, F#が好きな私としては、このあたりもっと意欲的なものが出てきてほしいと思っています。こういったツールが純正品ででてくれるとうれしいのですが・・
こんなことができるコマンドがPowerShellにあるとは知りませんでした。
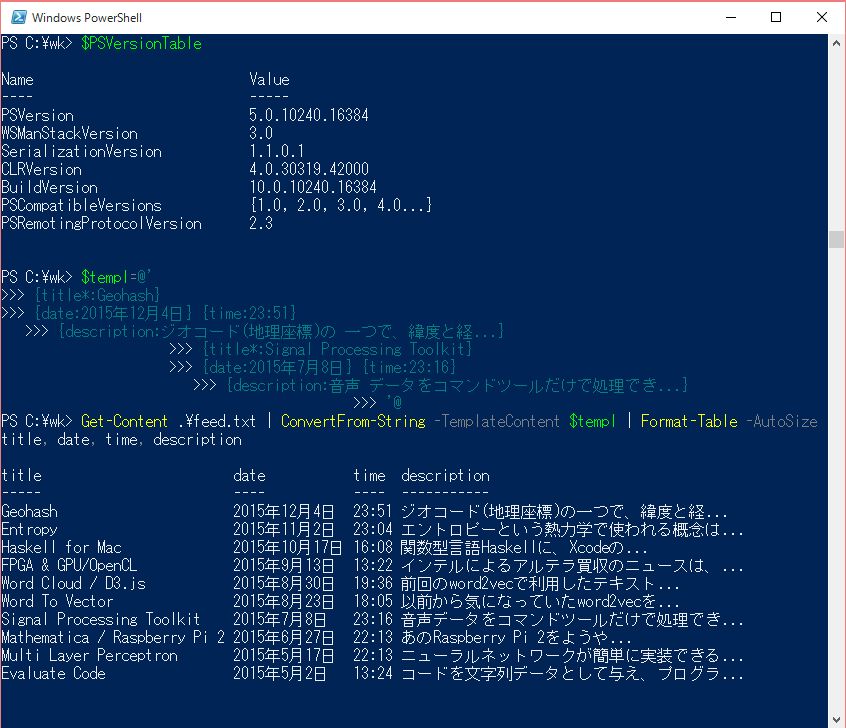
decodeブログ(http://decode.red/blog)のフィードを使ってテストをしてみました。
環境: PowerShell 5.0 / Windows 10
Geohash
これの一部を使って作ったのが下のテンプレートで、以下コマンドを実行します。
$templ=@’
Get-Content .\feed.txt | ConvertFrom-String -TemplateContent $templ | Format-Table -AutoSize title, date, time, description
テンプレートの選び方によって結果も違ってくるので、いろいろと試す必要はあります。
なかなか面白いです。
参考:
http://www.powershellmagazine.com/2014/09/09/using-the-convertfrom-string-cmdlet-to-parse-structured-text/
以前、以下の記事でJavaScriptによるExcelのデータ読み書きのテストをしましたが、VisualStudioを使ったものでした。
「Apps for Office」http://crossframe.iiv.jp/20131104603/
今回は、共有フォルダからアドインを読み込む方法でテストをしてみました。環境について下記を参照しました。
参考) 「Office 2016で進化したOffice アドイン」http://www.ka-net.org/blog/?p=6213
XMLファイル、JavaScriptプログラムは下記を参考にしました。
参考) https://github.com/OfficeDev/office-js-snippet-explorer
https://github.com/OfficeDev/office-js-snippet-explorer/tree/master/excel-snippets/setValueInRange.js
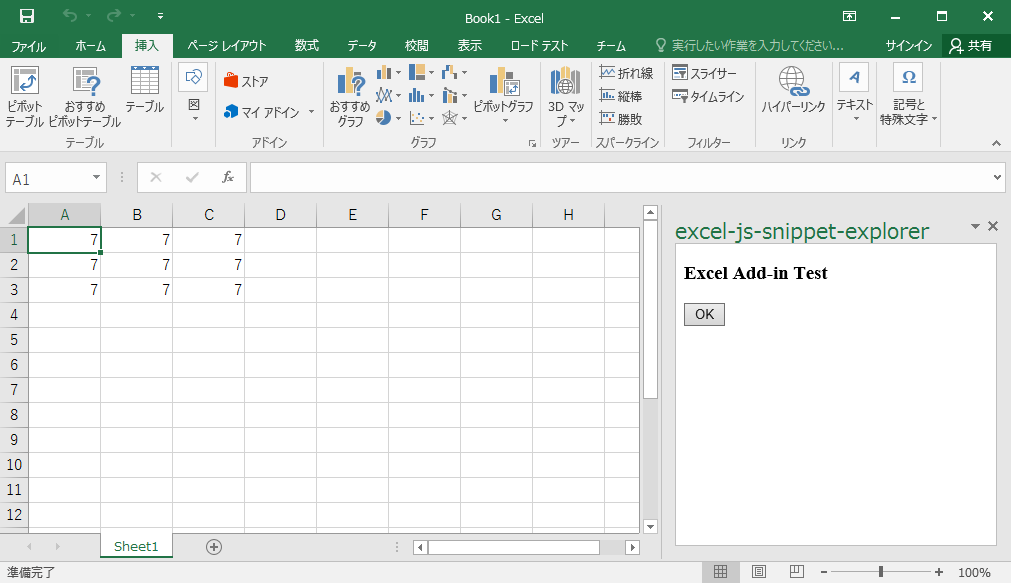
プグラムは、ボタンを押すとExcelのシートに値を書き込むシンプルなものです。
sample.xml
<?xml version="1.0" encoding="utf-8"?>
<OfficeApp xmlns="http://schemas.microsoft.com/office/appforoffice/1.1"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:type="TaskPaneApp">
<Id>6492a0e5-b158-47da-9145-6804c67ed8d9</Id>
<Version>1.0</Version>
<ProviderName>Microsoft</ProviderName>
<DefaultLocale>EN-US</DefaultLocale>
<DisplayName DefaultValue="excel-js-snippet-explorer"/>
<Description DefaultValue="Contains snippets for ExcelJS."/>
<Capabilities>
<Capability Name="Workbook"/>
</Capabilities>
<DefaultSettings>
<SourceLocation DefaultValue="http://192.168.11.111/sample.html"/>
</DefaultSettings>
<Permissions>ReadWriteDocument</Permissions>
</OfficeApp>
Idは、
Wscript.Echo LCase(Mid(CreateObject(“Scriptlet.TypeLib”).GUID, 2, 36))
で生成できます。
sample.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=Edge">
<script src="https://ajax.aspnetcdn.com/ajax/jquery/jquery-2.1.4.min.js"></script>
<script src="https://appsforoffice.microsoft.com/lib/1/hosted/office.js"></script>
<script>
Office.initialize = function(reason){}
$(function(){
$("#btn").click(function(){
Excel.run(function (ctx) {
ctx.workbook.worksheets.getItem("Sheet1").getRange("A1:C3").values = 7;
return ctx.sync();
}).catch(function (error) {
console.log(error);
});
});
});
</script>
</head>
<body>
<h3>Excel Add-in Test</h3>
<input id="btn" type="button" value="OK">
</bo
</html>
以前もこの件の記事を書いたときに思いましたが、JavaScriptとExcelという組み合わせは、とても可能性を秘めていると感じます。しかしまだ使いにくいと思います。もっと簡単に連携できるしくみが欲しいところです。シート上にWebViewが表示できればベストですが・・
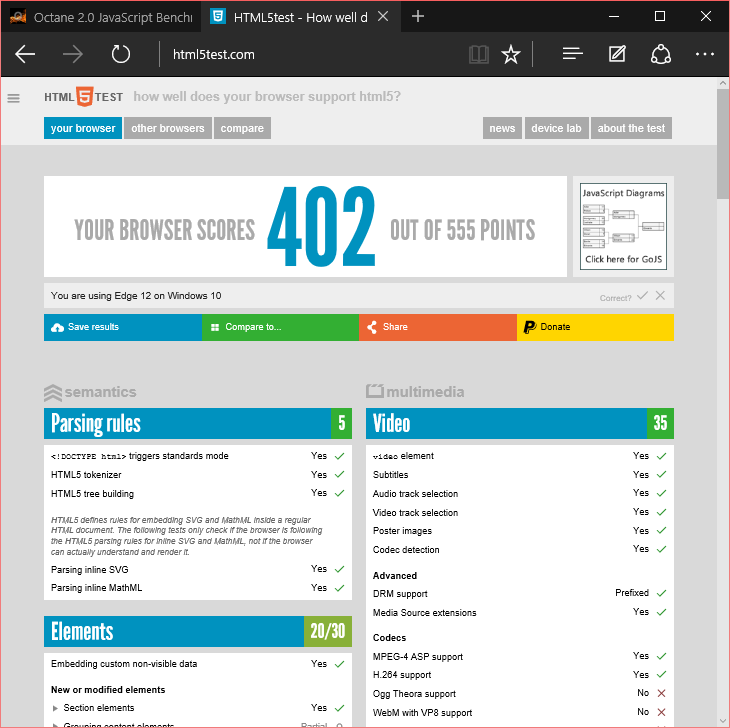
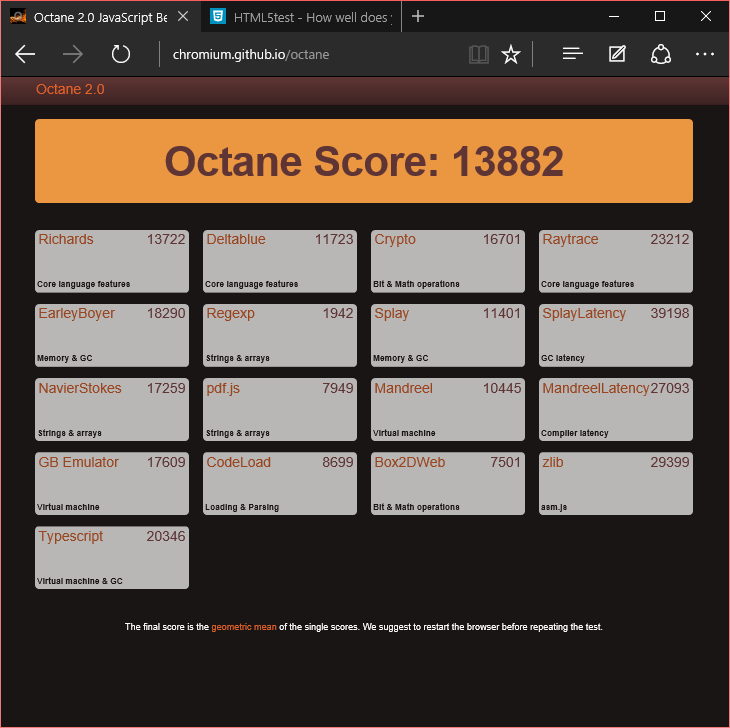
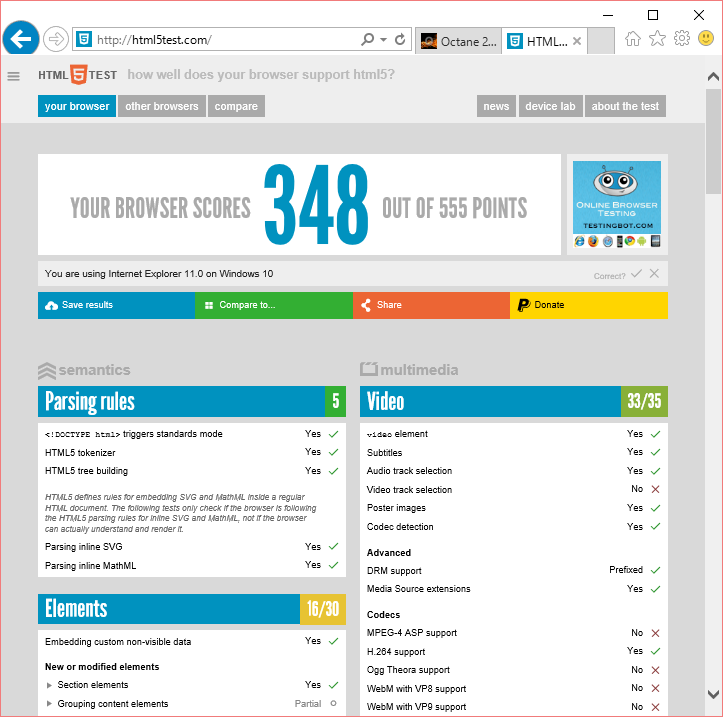
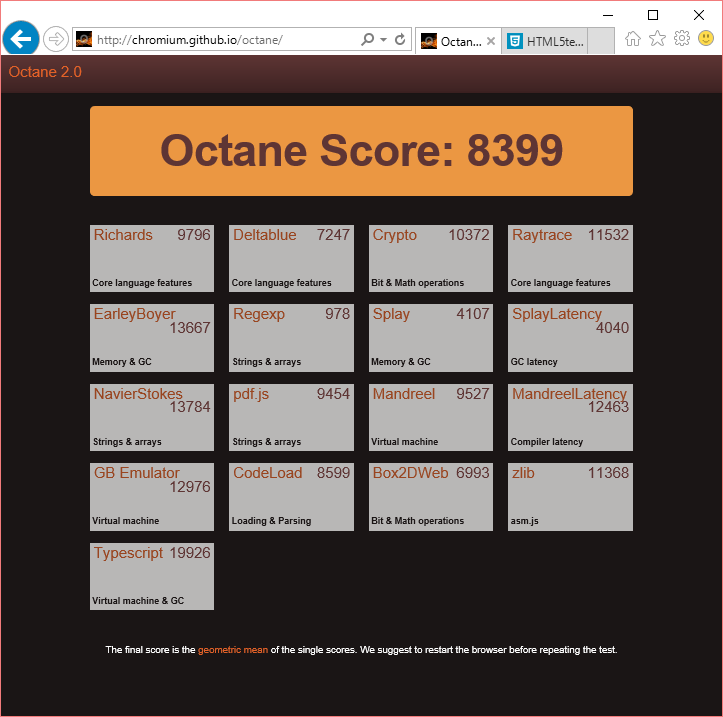
Windows10 で登場した新しいWebブラウザ、Edge。Windows95以来、約20年使われ続けた歴史あるブラウザInternet Explorerがとうとう交代することになりました。IEに関しては、いろんなケースで長年付き合ってきたので、感慨深いものがあります。当時インターネットの対応に出遅れたMicrosoftが、先行するNetscapeをつぶすため、無料でIEを配布したときは、とても話題になりました。それ以来、その独自路線にいろんな批判を浴びながらも、バージョンアップを重ねてきました。互換性を保ったバージョンアップが限界となり、ついに新しいブラウザの登場となったわけです。新しいブラウザEdgeは、独自仕様を排除し、Web標準を意識しています。
Edge
IE11 / Windows 10
当然のことながら、Edgeの方が数値的には勝っています。
IE11
Mozilla/5.0 (Windows NT 10.0; Win64; x64; Trident/7.0; Touch; rv:11.0) like Gecko
Edge
Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/42.0.2311.135 Safari/537.36 Edge/12.10240
かなり長くなっています。これを見ると、IEを完全に捨てていることがわかります。Webサーバには、ChromeまたはSafariとして認識してほしい、ということですね。
F#のみで、WPFアプリケーションが開発できるということを知り、久しぶりにF#を使ってみました。
参考 : Pure F# WPF GUIアプリ開発に向けて
http://qiita.com/nida_001/items/6ea321aff7f664a0e7f3
環境 : VisualStudio 2013 / Windows 10
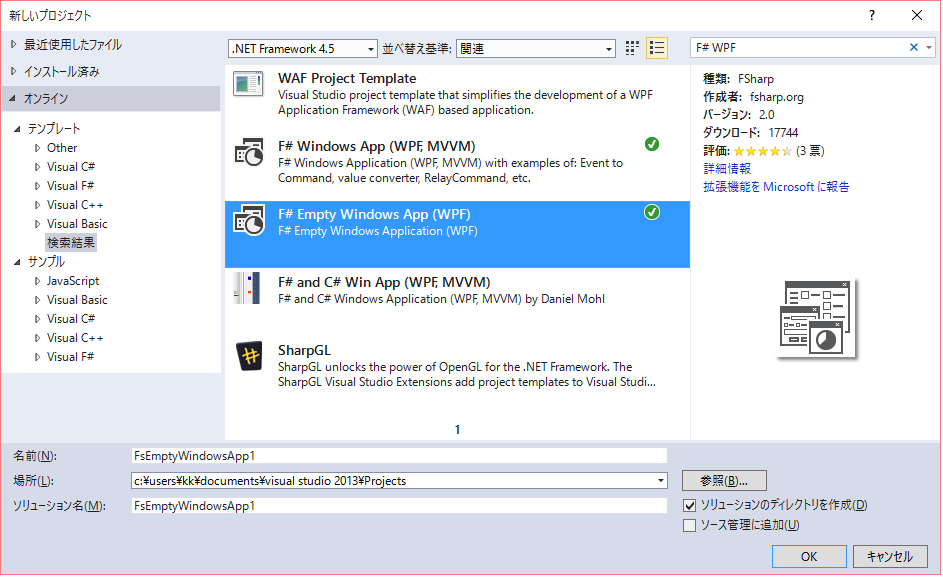
オンラインで検索して、F# Empty Windows App (WPF)を選択します。
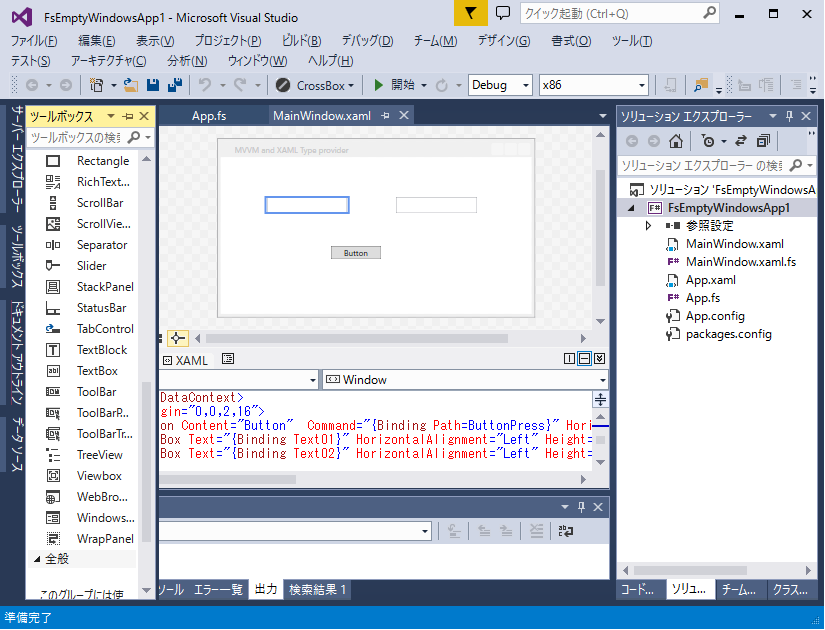
ツールボックスから部品を選択します。
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="clr-namespace:ViewModels;assembly=FsEmptyWindowsApp1"
xmlns:fsxaml="http://github.com/fsprojects/FsXaml"
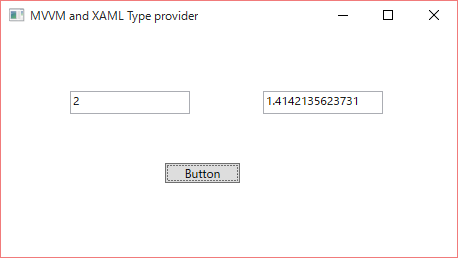
Title="MVVM and XAML Type provider" Height="264.706" Width="472.059">
<Window.DataContext>
<local:MainViewModel/>
</Window.DataContext>
<Grid Margin="0,0,2,16">
<Button Content="Button" Command="{Binding Path=ButtonPress}" HorizontalAlignment="Left" Margin="164,132,0,0" VerticalAlignment="Top" Width="75"/>
<TextBox Text="{Binding Text01}" HorizontalAlignment="Left" Height="23" Margin="69,60,0,0" TextWrapping="Wrap" VerticalAlignment="Top" Width="120"/>
<TextBox Text="{Binding Text02}" HorizontalAlignment="Left" Height="23" Margin="262,60,0,0" TextWrapping="Wrap" VerticalAlignment="Top" Width="120"/>
</Grid>
</Window>
テキストボックスとボタンを関連づけます。
namespace ViewModels
open System
open System.Windows
open FSharp.ViewModule
open FSharp.ViewModule.Validation
open FsXaml
type MainView = XAML<"MainWindow.xaml", true>
type MainViewModel() as self =
inherit ViewModelBase()
let text01 = self.Factory.Backing(<@ self.Text01 @>, "")
let text02 = self.Factory.Backing(<@ self.Text02 @>, "")
member this.Text01 with get() = text01.Value and set(value) = text01.Value <- value
member this.Text02 with get() = text02.Value and set(value) = text02.Value <- value
member this.ButtonPress = self.Factory.CommandSync(fun () ->
let str = text01.Value
let len = String.length(str)
if len = 0 then
MessageBox.Show("Empty Value") |> ignore
else if String.forall Char.IsDigit str then
let x = str |> Double.Parse
text02.Value <- (sqrt x) |> string
else
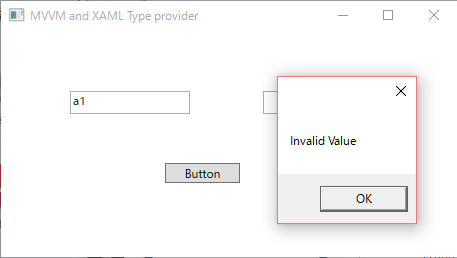
MessageBox.Show("Invalid Value") |> ignore
)
関連づける部分が、馴染みがない方法なので、参考サイトがないとできませんでした。(ありがとうございます)
実行結果です。平方根を計算します。
簡単な入力チェックもしました。
なかなか使う機会がない言語は、とりかかりに時間がかかったりします。簡単な入力、出力を抑えておけば、次に必要になったとき、続きから作りやすくなるので、メモしておきたいと思います。
# 2015/09/19, 22:44
F# F#
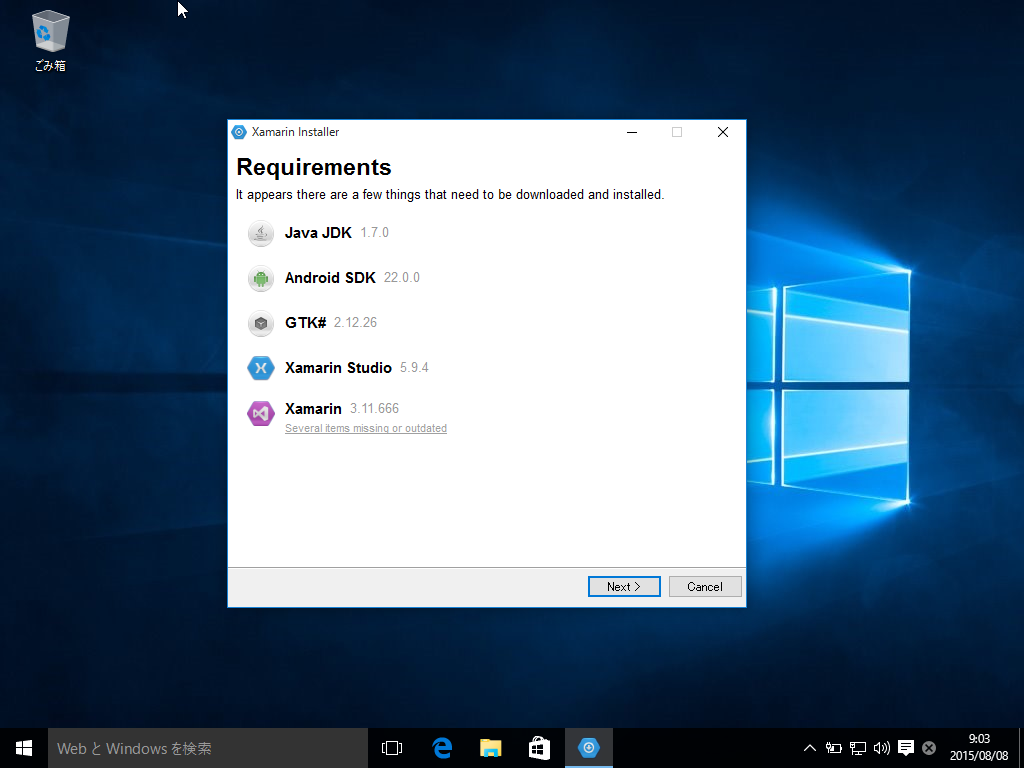
前回に引き続き、iOS, Androidアプリのビルドを試してみました。
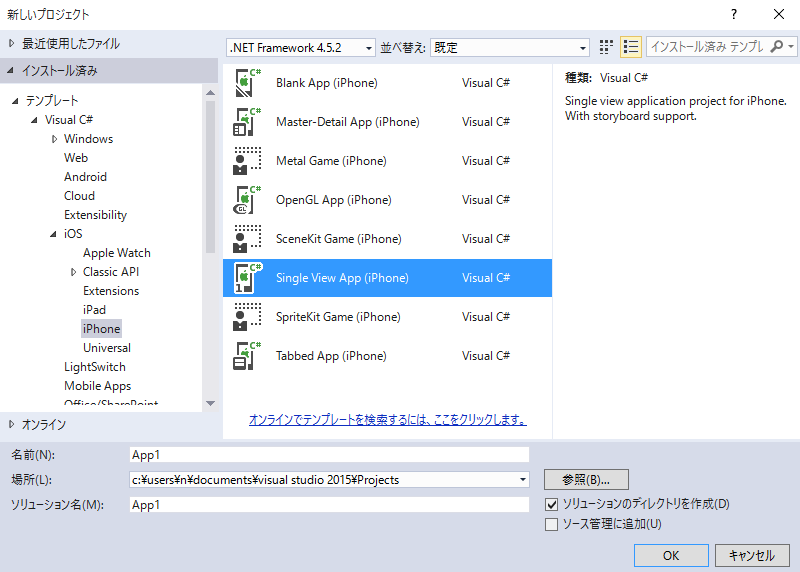
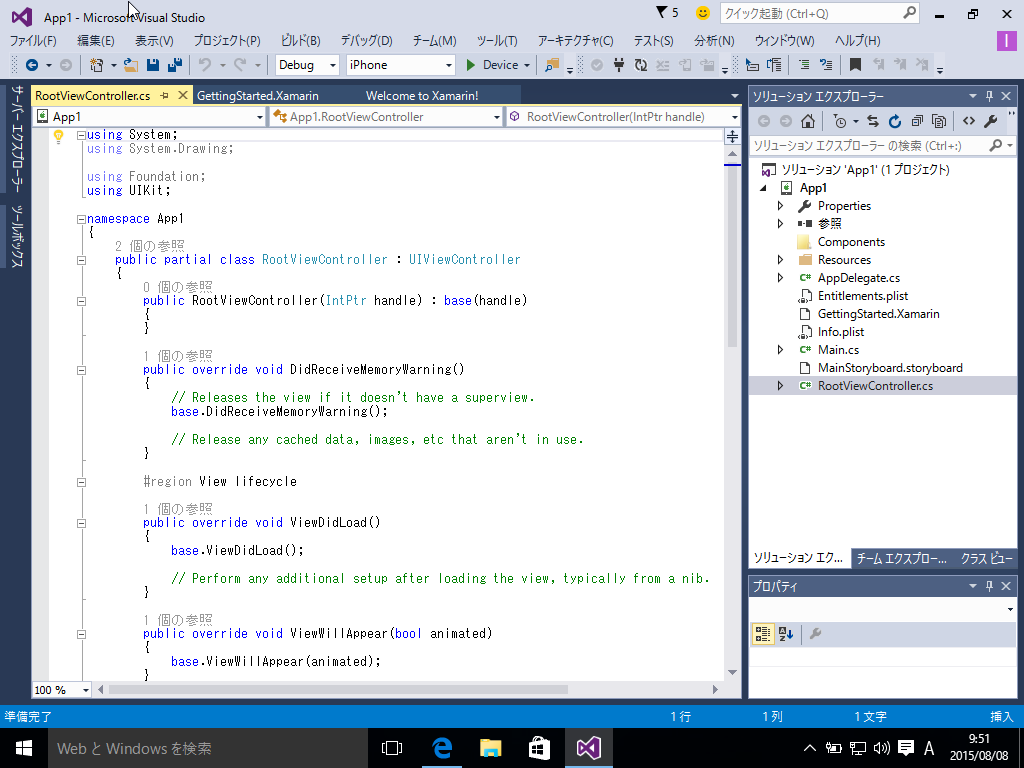
iOSのプロジェクトを選択します。
おなじみのViewControllerのソースがC#で生成されました。
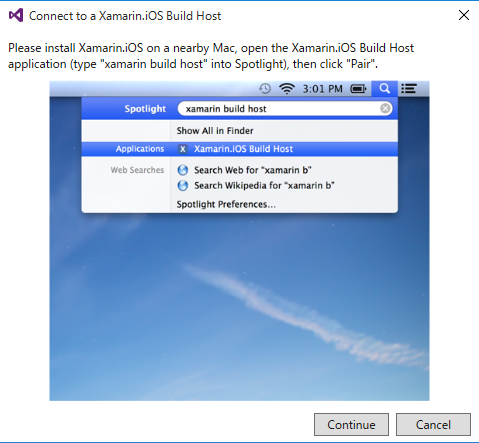
実行しようとすると、Macが必要になるようです。
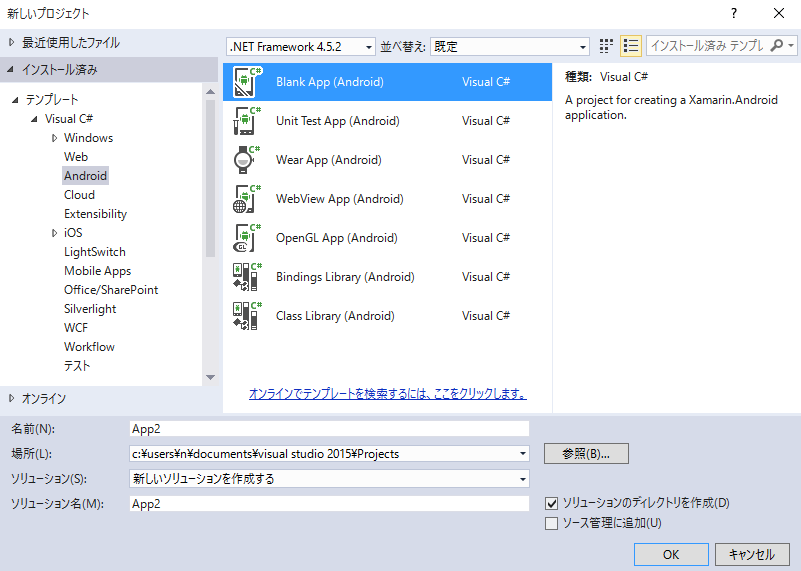
iOSはここまでにして、次はAndroid。ユーザ登録をしておく必要があります。
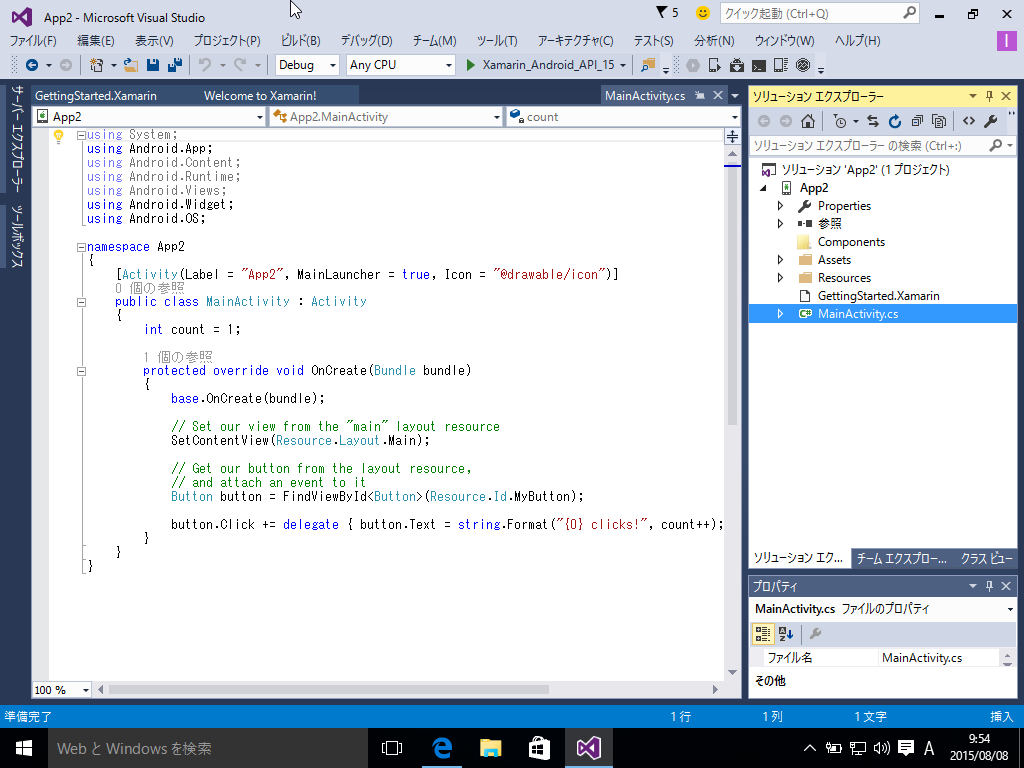
Androidプロジェクトを選択します。
ソースが生成されました。
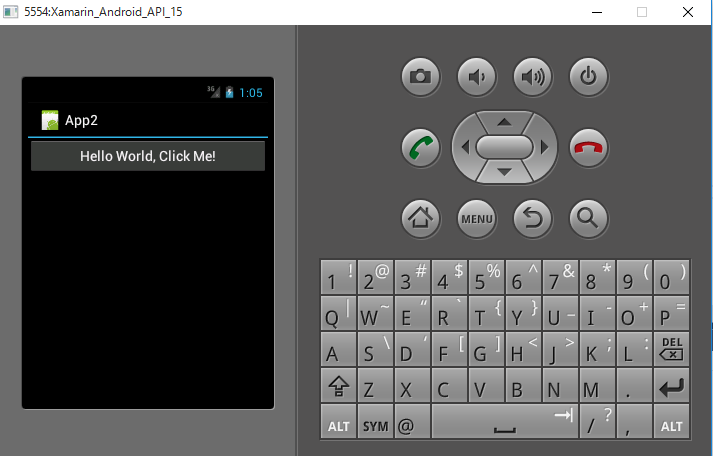
ビルドするとエミュレータが起動しました。
C#ですべて開発できる点は面白そうです。