F# WPF Application
F#のみで、WPFアプリケーションが開発できるということを知り、久しぶりにF#を使ってみました。
参考 : Pure F# WPF GUIアプリ開発に向けて
http://qiita.com/nida_001/items/6ea321aff7f664a0e7f3
環境 : VisualStudio 2013 / Windows 10
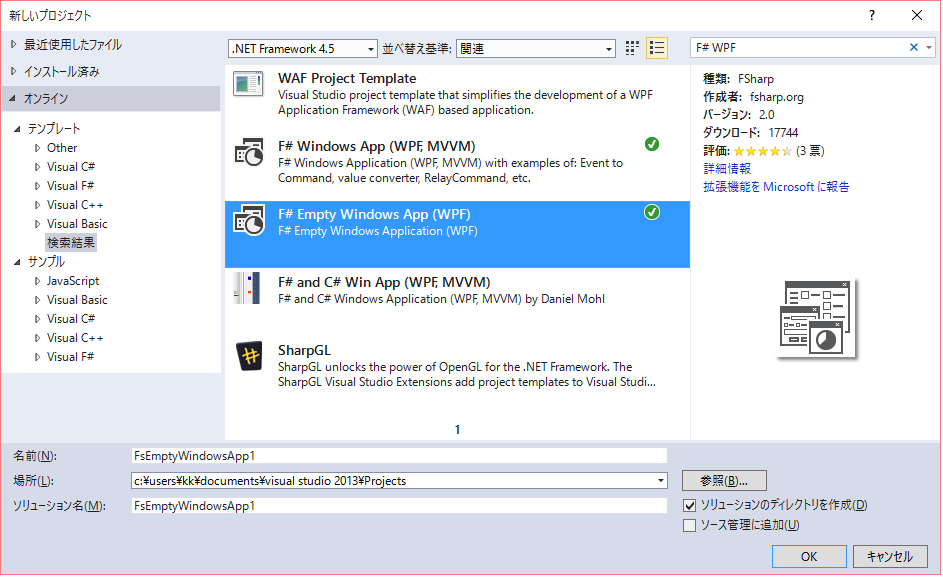
オンラインで検索して、F# Empty Windows App (WPF)を選択します。
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="clr-namespace:ViewModels;assembly=FsEmptyWindowsApp1"
xmlns:fsxaml="http://github.com/fsprojects/FsXaml"
Title="MVVM and XAML Type provider" Height="264.706" Width="472.059">
<Window.DataContext>
<local:MainViewModel/>
</Window.DataContext>
<Grid Margin="0,0,2,16">
<Button Content="Button" Command="{Binding Path=ButtonPress}" HorizontalAlignment="Left" Margin="164,132,0,0" VerticalAlignment="Top" Width="75"/>
<TextBox Text="{Binding Text01}" HorizontalAlignment="Left" Height="23" Margin="69,60,0,0" TextWrapping="Wrap" VerticalAlignment="Top" Width="120"/>
<TextBox Text="{Binding Text02}" HorizontalAlignment="Left" Height="23" Margin="262,60,0,0" TextWrapping="Wrap" VerticalAlignment="Top" Width="120"/>
</Grid>
</Window>
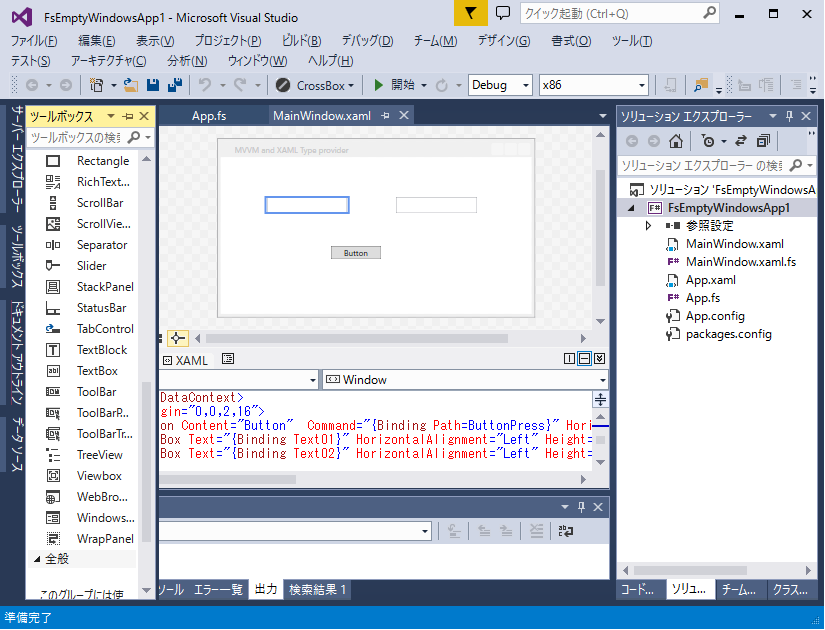
テキストボックスとボタンを関連づけます。
namespace ViewModels
open System
open System.Windows
open FSharp.ViewModule
open FSharp.ViewModule.Validation
open FsXaml
type MainView = XAML<"MainWindow.xaml", true>
type MainViewModel() as self =
inherit ViewModelBase()
let text01 = self.Factory.Backing(<@ self.Text01 @>, "")
let text02 = self.Factory.Backing(<@ self.Text02 @>, "")
member this.Text01 with get() = text01.Value and set(value) = text01.Value <- value
member this.Text02 with get() = text02.Value and set(value) = text02.Value <- value
member this.ButtonPress = self.Factory.CommandSync(fun () ->
let str = text01.Value
let len = String.length(str)
if len = 0 then
MessageBox.Show("Empty Value") |> ignore
else if String.forall Char.IsDigit str then
let x = str |> Double.Parse
text02.Value <- (sqrt x) |> string
else
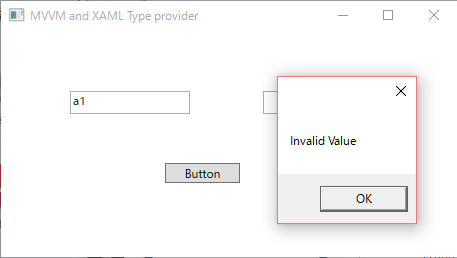
MessageBox.Show("Invalid Value") |> ignore
)
関連づける部分が、馴染みがない方法なので、参考サイトがないとできませんでした。(ありがとうございます)
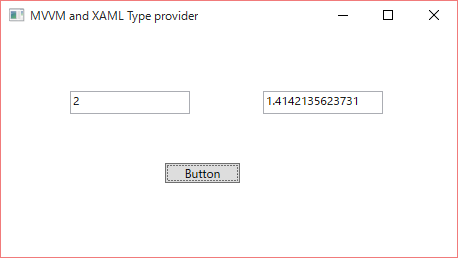
実行結果です。平方根を計算します。
なかなか使う機会がない言語は、とりかかりに時間がかかったりします。簡単な入力、出力を抑えておけば、次に必要になったとき、続きから作りやすくなるので、メモしておきたいと思います。