Add-in / Office 2016
以前、以下の記事でJavaScriptによるExcelのデータ読み書きのテストをしましたが、VisualStudioを使ったものでした。
「Apps for Office」http://crossframe.iiv.jp/20131104603/
今回は、共有フォルダからアドインを読み込む方法でテストをしてみました。環境について下記を参照しました。
参考) 「Office 2016で進化したOffice アドイン」http://www.ka-net.org/blog/?p=6213
XMLファイル、JavaScriptプログラムは下記を参考にしました。
参考) https://github.com/OfficeDev/office-js-snippet-explorer
https://github.com/OfficeDev/office-js-snippet-explorer/tree/master/excel-snippets/setValueInRange.js
プグラムは、ボタンを押すとExcelのシートに値を書き込むシンプルなものです。

sample.xml
<?xml version="1.0" encoding="utf-8"?>
<OfficeApp xmlns="http://schemas.microsoft.com/office/appforoffice/1.1"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:type="TaskPaneApp">
<Id>6492a0e5-b158-47da-9145-6804c67ed8d9</Id>
<Version>1.0</Version>
<ProviderName>Microsoft</ProviderName>
<DefaultLocale>EN-US</DefaultLocale>
<DisplayName DefaultValue="excel-js-snippet-explorer"/>
<Description DefaultValue="Contains snippets for ExcelJS."/>
<Capabilities>
<Capability Name="Workbook"/>
</Capabilities>
<DefaultSettings>
<SourceLocation DefaultValue="http://192.168.11.111/sample.html"/>
</DefaultSettings>
<Permissions>ReadWriteDocument</Permissions>
</OfficeApp>
Idは、
Wscript.Echo LCase(Mid(CreateObject(“Scriptlet.TypeLib”).GUID, 2, 36))
で生成できます。
このファイルを共有フォルダに置きExcelから選択します。
共有フォルダは、Excelを使用するWindowsに、C:\Shareのように作成して、共有設定します。
ここをExcelオプション->セキュリティセンタ->信頼できるアドインカタログのアドレスに追加します。(「メニューに表示する」をチェック)
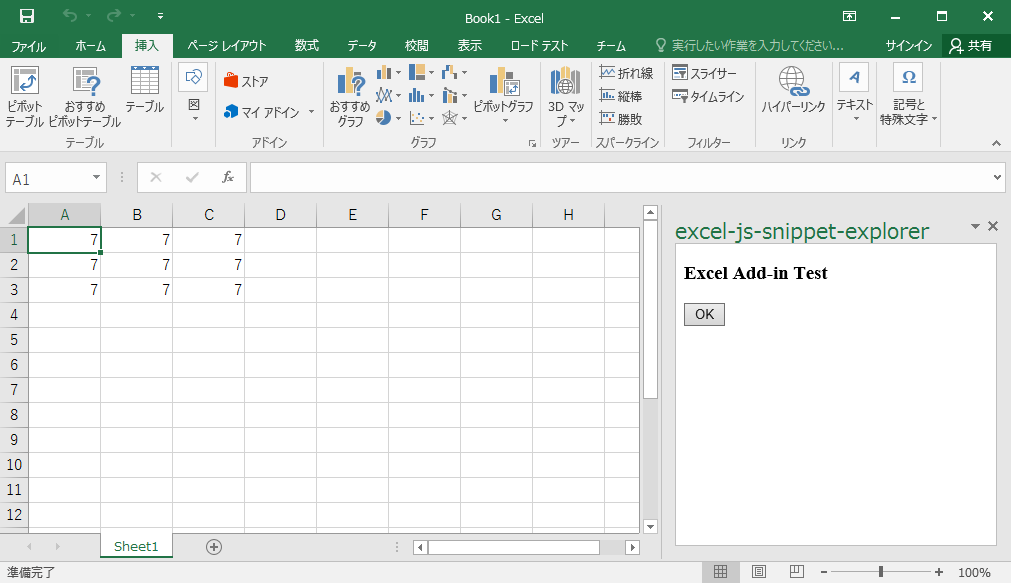
Excelを起動して、挿入->マイアドイン->共有フォルダで、アドインが現れクリックします。
すると上の画面が表示されます。シート右側に表示されたWeb画面のボタンを押すと、数値が表示されます。
画面ファイルは、xmlファイルに書かれたアクセス先であるWebサーバをどこかに立て、そこに下記ファイルを置きます。
sample.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=Edge">
<script src="https://ajax.aspnetcdn.com/ajax/jquery/jquery-2.1.4.min.js"></script>
<script src="https://appsforoffice.microsoft.com/lib/1/hosted/office.js"></script>
<script>
Office.initialize = function(reason){}
$(function(){
$("#btn").click(function(){
Excel.run(function (ctx) {
ctx.workbook.worksheets.getItem("Sheet1").getRange("A1:C3").values = 7;
return ctx.sync();
}).catch(function (error) {
console.log(error);
});
});
});
</script>
</head>
<body>
<h3>Excel Add-in Test</h3>
<input id="btn" type="button" value="OK">
</bo
</html>
以前もこの件の記事を書いたときに思いましたが、JavaScriptとExcelという組み合わせは、とても可能性を秘めていると感じます。しかしまだ使いにくいと思います。もっと簡単に連携できるしくみが欲しいところです。シート上にWebViewが表示できればベストですが・・