D3.js from Excel
前回、Excelデータのビジュアライズに、WebViewのバージョンの関係によりD3.jsでなくjqplotを使用しましたが、Selenium IDEを使うと、WebViewでなくWebブラウザを使用できるので、これならD3.jsでもと思い、トライしてみました。
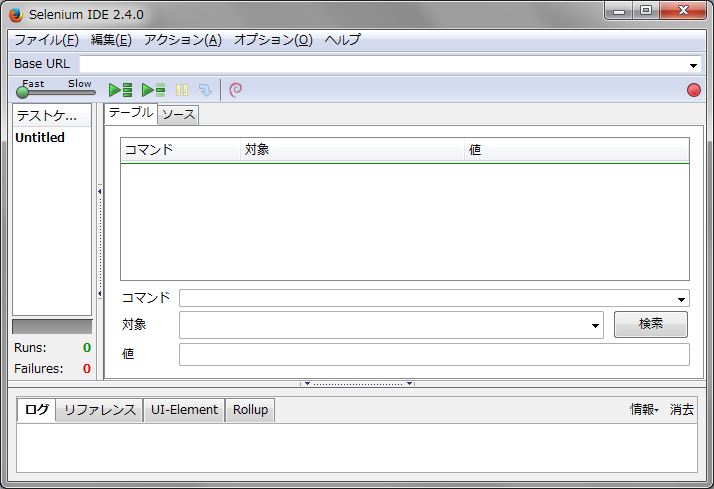
このツールはWebアプリのテスト等に使うもので、ブラウザ操作を自動的にできるなどとても強力なツールです。また各種プログラムコードも出力してくれます。
selenium-vba
https://code.google.com/p/selenium-vba/
ここではVBAからseleniumアドインを組み込んだFirefoxをコントロールする方法でテストしました。これならVBAからFirefoxで表示されているページのJavaScriptを呼び出すことができます。
環境 : SeleniumWrapperSetup-1.0.16.0.exe, Firefox 23.0.1, Excel 2010 / Windows 7
Excel Visual Basic for Application -> ツール -> 参照設定で、SeleniumWrapper Type Library を追加
Private Sub CommandButton1_Click()
Dim selenium As New SeleniumWrapper.WebDriver
selenium.Start "firefox", "file:///C:\d3.html"
selenium.Open "file:///C:\d3.html"
For i = 1 To 20
v1 = Sheets(1).Cells(i, 1).Value
v2 = Sheets(1).Cells(i, 2).Value
v3 = Sheets(1).Cells(i, 3).Value
selenium.getEval "setData({'clm1':" + Str(v1) + ", 'clm2':" + Str(v2) + ", 'clm3':" + Str(v3) + "});"
Next i
selenium.getEval "plot();"
End Sub
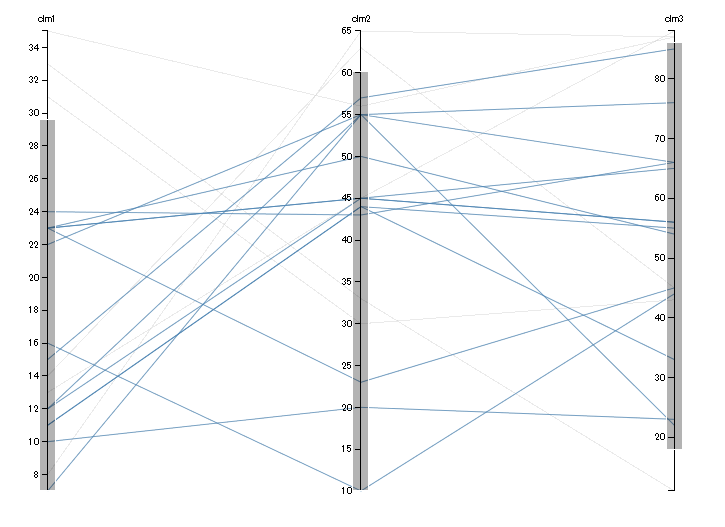
D3.jsは以下のサンプルを使いました。
http://bl.ocks.org/mbostock/raw/7586334/
サンプルでは、csvからファイルを読み込むようになっていますが、これを以下のように変更しました。
d3.html抜粋
var cars = [];
function setData(d)
{
cars.push(d);
}
function plot(){
x.domain(dimensions = d3.keys(cars[0]).filter(function(d) {
return d != "name" && (y[d] = d3.scale.linear()
.domain(d3.extent(cars, function(p) { return +p[d]; }))
.range([h, 0]));
}));
.....
}
.....
Firefoxにもアドインを入れておく必要があります。

これはなかなかいいかも。