Facebook OAuth / ASP.NET
Facebookを使った認証をこれまでPHPで実装したことがありましたが、ASP.NET MVC4 Webアプリケーションのテンプレートを使うと、恐ろしいほど簡単にできてしまったので、そのメモです。
環境 : VisualStudio2012 / Windows 8
テンプレートをビルドすると、App_Start->AuthConfig.csの中には、以下のように、Twitter,Microsoftアカウントのものも用意されます。
今回FacebookのAppIDと、AppSecretを有効にしてコンパイルするだけです。
public static class AuthConfig
{
public static void RegisterAuth()
{
//OAuthWebSecurity.RegisterMicrosoftClient(
// clientId: "",
// clientSecret: "");
//OAuthWebSecurity.RegisterTwitterClient(
// consumerKey: "",
// consumerSecret: "");
OAuthWebSecurity.RegisterFacebookClient(
appId: "******************",
appSecret: "*********");
//OAuthWebSecurity.RegisterGoogleClient();
}
}
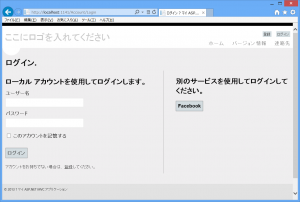
これでデフォルト画面のログインボタンを押すと、Facebookのボタンがでてきます。
Facebookアプリ開発が初めての方は、開発者登録をしておく必要があります。
https://developers.facebook.com/apps
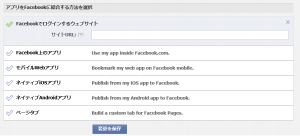
新規アプリの追加画面で、以下のように「Facebookでログインするウェブサイト」にURLを入れ保存します。
保存すると、「Changes saved.なお、変更が反映されるまでにseveral minutesかかる場合があります。」とルー語が表示されますので、これで完了です。
このURLは、開発マシンのlocalhostでもOKです。